组件的初始化以后,就会去执行 fetchData 这个方法,它可以得到一些数据 .. 在这个方法里面,我们可以去设置一下组件的 total 这个状态的值 .. 也就是结果总共的数量 .. 这个数据会在 responseData 里面的 total 这个属性里 ..
在这个 setState 里面,添加一个 total .. 它的值是 responseData.total ..
在这里,我们需要再去设置一下组件的 start 这个状态的值 ... 这样下一次请求的时候,可以根据这个 start 的值,得到新的数据 .. 这个新的 start 可以先去设置一下 ..
在上面定义一个变量 .. 名字是 newStart .. 它的值是 responseData 里面的 start 这个属性,加上 responseData 里面的 count 这个属性 ..
再去设置一下 start 这个状态 .. 把它的值设置城 newStart ..
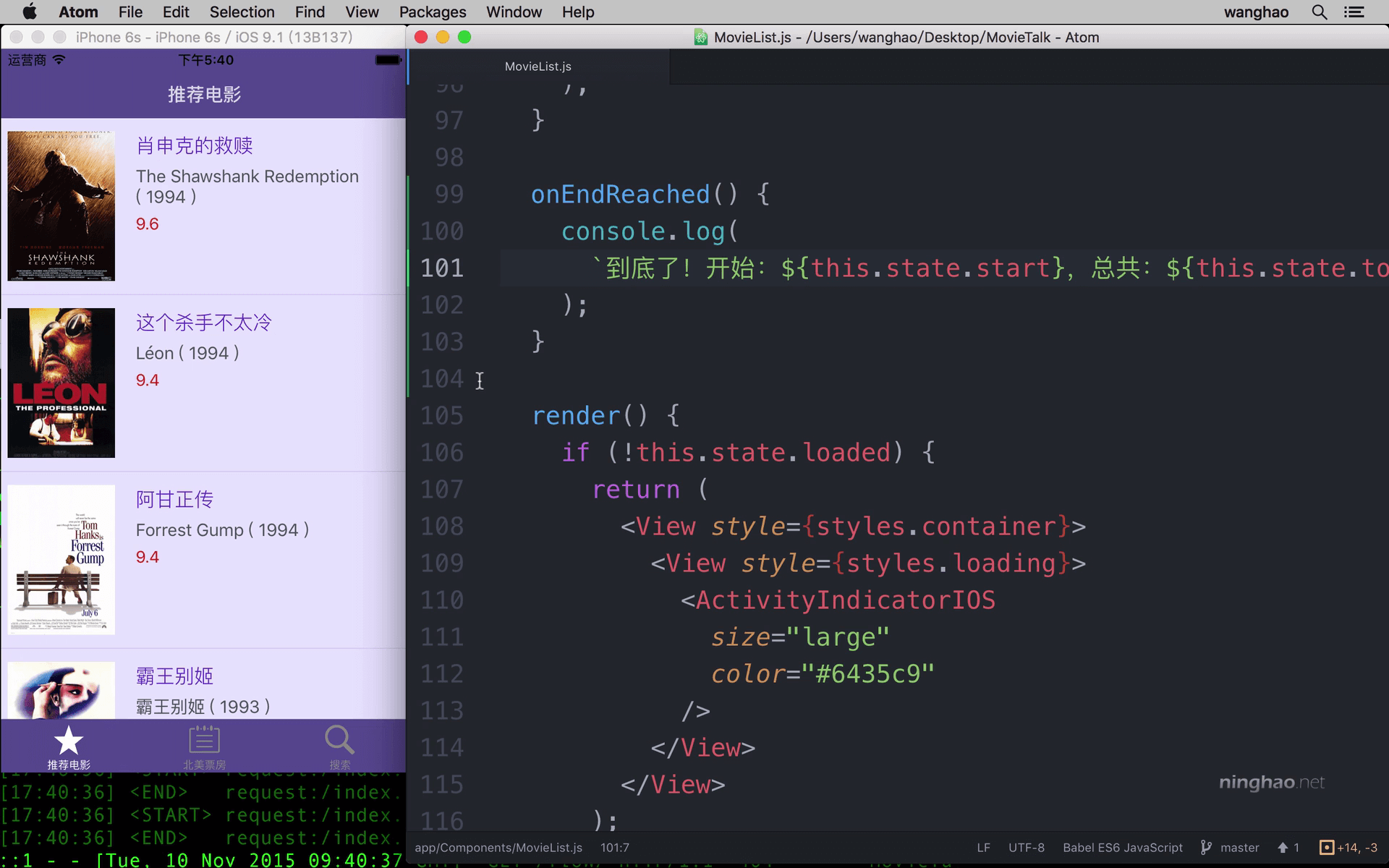
再找到这个 onEndReached .. 这个方法 .. 在这里,可以在控制台上再输出 start 这个状态,还有 total 这个状态的值 ... 修改一下 .. 用一个字符模板 .. 里面加上 this.sate.start ... 再加上一个 this.state.total ..
保存 .. 这样会初始化 MovieList 这个组件 .. 执行 fetchData 去请求数据,然后在返回来的数据里面,找到 total 这个属性的值,放到组件的 total 这个状态里面,再找到 start 这个属性的值,放到 start 这个状态里..
向下滚动这个列表 .. 到列表底部的时候,会执行 onEndReached .. 在控制台上,你会看到,start 状态的值是 20, total 这个状态的值是 250 .. 下面再请求新的数据的时候,我们可以利用一下这两个状态的值 ...