先把应用默认显示的页面设置成这个推荐电影 .. 打开 index.ios.js .. 修改一下 selectedTab 的值,改成 .. featured ..
这里显示的内容是 MovieList 这个组件提供的 .. 打开 MovieList.js .. 现在它做的就是去请求 douban 的这个 api 的地址,然后把结果输出到页面上 .. 复制一下这个 api 的地址,打开 Postman ,请求一下这个地址 .. 再看一下这个请求回来的结果 ..
这里的 count 属性的值是 20 ,意思是当前显示的结果是 20 个 .. start 的值是 0 ,意思是从第 0 个项目开始 .. total 表示的是一共有多少个结果 .. 这里有 250 个结果 .. subjects 属性,包含的就是具体的内容 ..
也就是,我们默认请求的这个地址,一共有 250 个内容,不过这里只显示了其中的前 20 个.. 要得到其它的内容需要在请求的地址里面去添加一些参数 ..
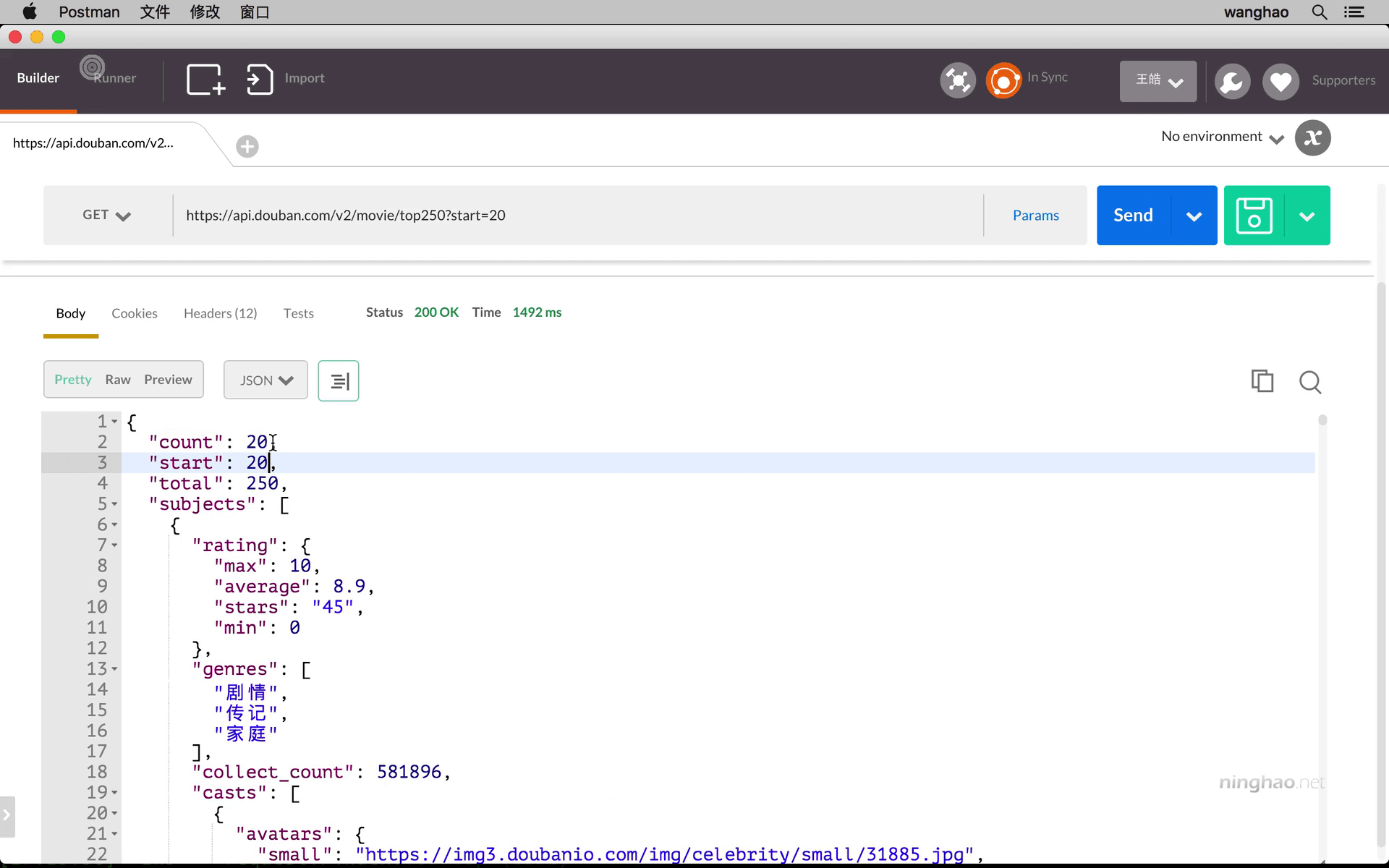
先看一下这里的第一个项目 .. 这里就是 肖申克的救赎 这部电影 .. 再去修改一下请求的地址 .. 添加一个 ? 号,再加上一个参数 .. 名字是 start .. 等号后面是具体的值 .. 这里设置成 20 .. 这个参数的意思是,我要得到第 20 个项目以后的项目 .. 执行一下 ..
在返回的结果里 .. start 这个属性的值就变成了 20 .. count 仍然是 20 ,也就是还是会显示 20 个结果 .. 再看一下现在排在第一的这个项目 .. 这里就是 当幸福来敲门 这部电影 ..
如果你要得到其它的内容,可以去修改一下 start 参数的值,可以从第 40 个结果开始 .. 现在一次会得到 20 个项目 .. 这里我们再添加一个 count 属性 .. 用一个 & 符号连接 .. 添加一个 count ,等号右边是它的值,设置成 100 ...
现在得到的结果就是从第 20 个项目开始,往后再数 100 个 ..