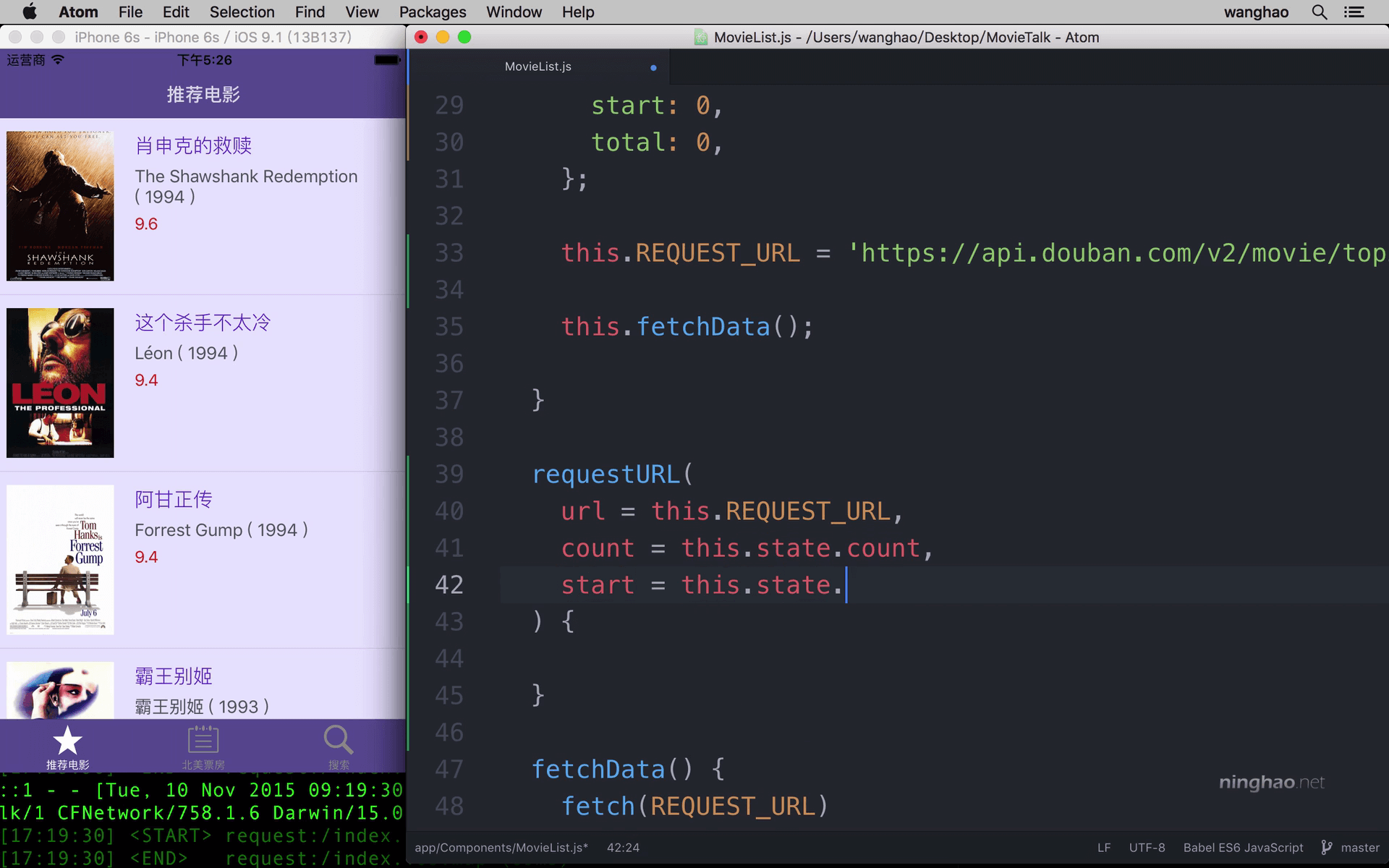
我们先去改造一下这个请求的地址,可以去专门给它添加一个方法,让它更灵活一些。现在,我们在这个组件的外面,添加了一个恒量 .. 这个地址可以把它放到 MovieList 这个类的 constructor 方法里面 .. (#剪切) ..
再去给组件添加几个新的状态 .. count .. 它表示请求返回的结果的数量 .. 默认它的值可以设置成 20 .. 再添加一个 start .. 值是 0 .. 它表示返回的结果开始的那个位置 .. 再用一个 total .. 用它来表示结果的总数 ...
然后再添加一个新的方法 .. 这个方法可以返回需要请求的地址 ... 方法的名字是 requestURL .. 给它几个参数 .. 一个是 url .. 设置一下它的默认的值 .. 就是 this.REQUEST_URL .. 再添加一个 count 参数 .. 默认的值是 this.state.count .. 组件的 count 这个状态的值 .. 再用一个 start 参数 .. 默认的值是 this.state.start ..
这个方法返回的是请求的地址 .. 用一个 return .. 这个地址可以使用一个字符模板 .. 先是请求的基本的 url .. 后面是一个 ? 号,然后是参数 .. count .. 它的值是 count .. 再添加一个 start 参数 .. 它的值就是这个方法的 start 这个参数的值 ..
在这个 fetchData 方法里面,用到了 fetch 方法去请求数据 .. 给它的参数现在是 REQUEST_URL .. 我们可以使用刚才定义的 requestURL 这个方法代替它 .. this.requestURL() ..
保存 ... 这个推荐电影页面上,仍然会显示之前的内容 .. 现在我们可以修改一下 count 这个状态的值 .. 改成 3 ... 再保存一下 .. 你会看到,现在这个推荐电影页面上,只会显示三个项目 ...
再去改一下 start 状态的值 .. 也设置成 3 .. 再保存一下 .. 这样返回的结果会从第四个开始,因为第一个结果是从零开始的 .. 返回的结果的数量是三个 ..