之前在验证发生错误以后,在页面上显示的信息都是英文的 ... 这些信息我们是可以自己定义的。可以把它放在模型里面 ... 打开 User 这个模型 ...
先去添加一个静态的属性 ... 可以叫做 $messages,它可以是一个数组,在这个数组里面,我们可以自定义验证错误的提示信息。数组里面的每个项目,可以先用一个验证规则的名字 ... 然后再去设置跟它对应的值 ... 比如,去给 required 这个规则自定义一条信息 ... 输入 required ... 然后是对应的值 ... 在这里面,可以使用 冒号 attribute 作为元素的占位符,也就是说,这个 冒号 attribute 会变成使用这个 required 规则的表单元素的名字 ...
public static $messages = array(
'required' => ':attribute 字段是必填项'
);
先保存一下 ... 然后得把这个 $messages 作为 Validator 类的 make 方法的第三个参数传递进去 ... 打开 AccountController 控制器。
把在 User 模型里面的 $messages 这个静态属性,交给 Validator 的第三个参数 ...
$validator = Validator::make(Input::all(), User::$rules, User::$messages);
保存 ... 再去浏览器上看一下 ...
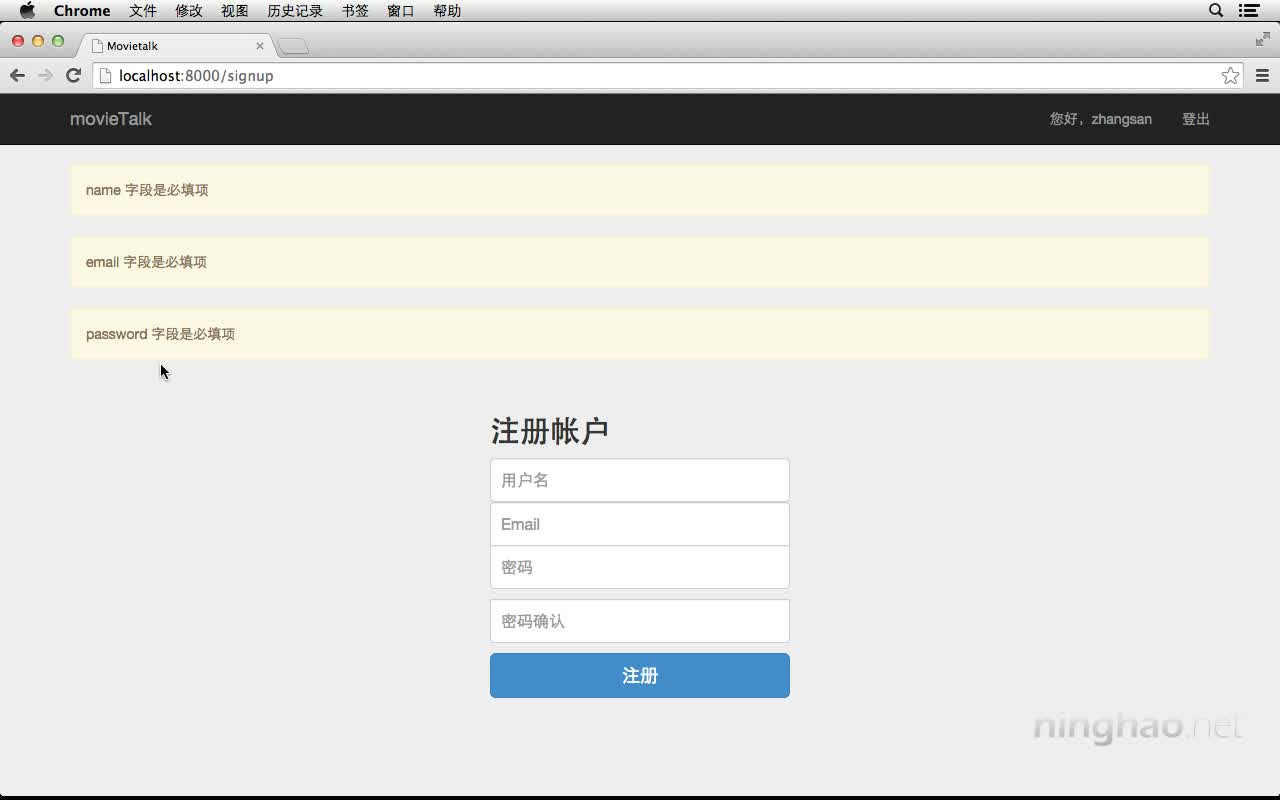
直接点击 确认 ... 这回显示的验证错误的提示信息就是我们自己定义的了 ... 表单元素的名称 ... 也就是在自定义信息里面,用 :attribute 表示的 ... 后面再加上自定义的中文提示内容 ...
不过用户可能并不知道 username,email, password 分别表示的都是哪个表单元素 ...
这样在自定义这个信息的时候,我们可以更具体一些 ... 可以专门给指定的表单元素还有对应的验证规则去添加自定义的提示信息 ..
再回去改一下 ... 打开 User 这个模型 ..
先复制一条这个自定义的信息 ... 这里,我们在规则名的前面,加上一个具体的表单元素的名字 .. 比如给 username 的 required 规则添加一条自定义的信息 .. 在这个规则名的前面,加上 username 然后一个点 ... 接着就是这个规则的名称 ..
修改一下信息的内容 .. 因为这个条信息是专门为用户名这个元素准备的,所以,在这里,可以直接输入用户名字段是必须项 .. 在字段名称的周围可以加上一组加粗显示的标签 ...
public static $messages = array(
'required' => ':attribute 字段是必填项',
'username.required' => '<strong>用户名</strong> 字段是必填项'
);
保存 ... 再回去看一下 .. 点击 确认 ...
这次显示的提示信息里面,用户名这个元素的 required 规则的验证信息会显示更具体的信息。
使用这种方法,我们可以分别对每个元素的每条规则都去添加这样的自定义提示信息。