下面,我们再去给 email 元素添加一个验证的规则 ..
(#返回) 先去设置一下要验证的东西 ...
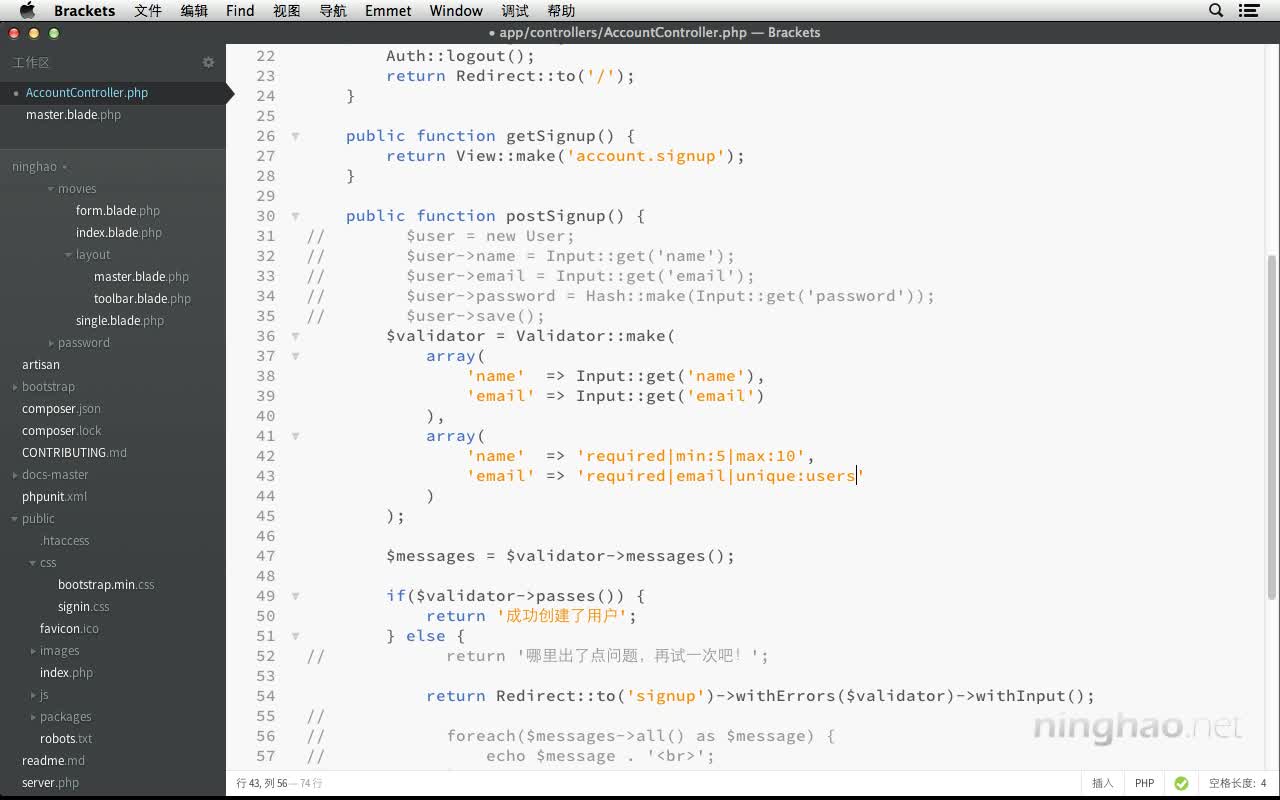
'email' => Input::get('email')
然后再去设置一下跟它对应的验证的规则 .. 先用一个 required ... 表示这是一个必填项 .. 再添加一个 email 规则 ... 这个规则可以验证用户是否使用了正确的邮件地址形式 .. 也就是至少要包含一个 @ 符号 ... 还有一个 点 什么东西 ...
另外,我们还希望 email 字段的值必须是唯一的,也就是,如果用户输入的邮件地址,已经在我们的数据库里存在了 ... 就会显示一个错误 ...
这个规则是 unique ... 再指定一下要验证唯一性的数据表 ... 我们的用户信息放在 users 表里面,所以,要求 email 字段在这个表里必须是唯一的 ... 默认要验证的字段的名字就是 email ,如果在你的 users 表里面,存储 email 数据的字段不叫这个名字... 可以在这里特别去指定一下 ... 输入一个逗号 ... 然后再指定具体的字段名字 ...
'email' => 'required|email|unique:users',
再去浏览器上试一下 ...
先输入一个用户名 ... 再输入一个不合规范的邮件地址 ... wanghao@ninghao
确定 ... 提示 The email must be a valid email address. 必须使用有效的邮件地址 .... 因为刚才我输入的邮件地址没有点什么东西 ...
再改一下,输入 wanghao@ninghao.net ...
确定 ... 这回没有验证的错误 ...
我们给 email 表单元素还添加了一个是否在 users 表里唯一的验证规则 ... 再去试一下 ...
这次在 email 元素里,输入一个在 users 表里面已经存在了的邮件地址 .. 117663444@qq.com
再确定一下 ...
这回提示 The email has already been taken. email 已经被占用了。