下面,我们去给密码也添加几个验证的规则 ...
要验证的是 password 这个表单元素 ... 它的值,可以使用 Input 类的 get 方法得到 ...
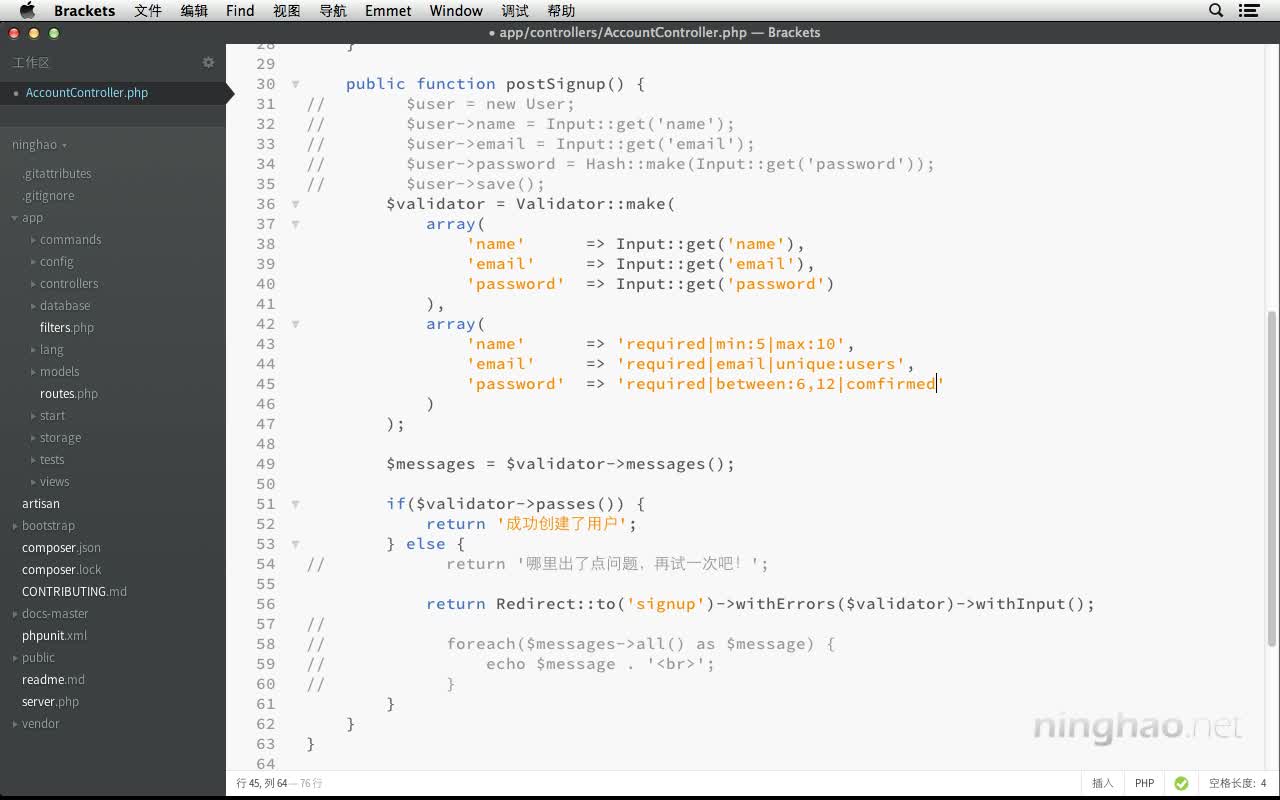
'password' => Input::get('password')
在下面,再去给它添加对应的规则 ...
要添加规则的是 password ... 先添加一个 required ... 表示这是一个必填的字段 ... 然后我们可以规定一下密码的字符数 .. .最少要是 6 个字符 ... 最多不能超过 12 个字符 ... 前面我们已经介绍过了,使用 min 还有 max 去设置最小还有最大值 ... 这里我们用一个 between ... 去这去设置一下在两个值之间的规则 ... 先是最小值 .. 是 6 ... 然后是最大值 ... 是 12 ...
最后再添加一个 confirmed ... 这个规则是给这个元素添加一个确认的元素 ... 比如这里我们给 password 添加了这个 confirmed ... 这样需要在我们的表单里,有一个 password_confirmation 的表单元素, 并且要求用户,这两个字段的值必须一致才行 ..
这个确认元素的命名方式就是,要求确认的元素的名字 ... 下划线 ... 接着是 confirmation ...
'password' => 'required|between:6,12|confirmed'
确认
下面我们需要再去获取到 password_confirmation 这个元素的值 ...
'password_confirmation' => Input::get('password_confirmation')
保存 ... 我们去浏览器上试一下这些规则 ...
预览
输入用户名 .. 邮件地址 ... 再输入密码 ... 12345 ... 在确认一次 ... 12345
提示 The password must be between 6 and 12 characters. 密码要在 6 到 12 个字符之间 ...
再试一下 ... 123456 ... 确认一次 ... 我回我们输入一个错误的密码 ... 1234567
提示 ... The password confirmation does not match. 密码确认不匹配 ...
123456 ... 123456 ... 再确认一次 ...
提示成功创建用户。