在小部件里我们经常需要根据一些参数值请求服务端接口获取到对应的要显示的内容数据。下面再去创建一个小部件,放在 lib/app/post/show 里面,名字是 post_show.dart。
在这个文件里定义一个小部件,名字是 PostShow,在小部件里添加一个属性,类型是 String,名字叫 postId,然后添加一个构造方法,方法里添加一个 postId 参数。这样创建这个小部件的时候可以提供这个 postId 参数的值,在小部件里可以根据这个参数值请求服务端接口获取到要显示的内容数据。
在这个小部件里面用一个 Scaffold,在里面添加一个 appBar 属性,对应的值是 AppBar,再添加一个 body 属性,对应的值是 Center 小部件,它的 child 可以用一个 Text 小部件,要显示的文字是内容,后面可以加上这个 PostShow 小部件的 postId 属性的值。 然后用 style 设置一下文字样式,Theme.of context,访问 textTheme 属性,用一下 headline6 这个样式。
打开 playground_routing.dart,先修改一下按钮文字,改成 查看内容,然后修改一下 Navigator.pushNamed 这个方法的第二个参数,路由的名字这里可以设置成 /posts/3,一会儿我们会在 onGenerateRoute 方法里面从这个路由的名字里,把这个 /posts/ 后面的这个字符提取出来,用它作为 PostShow 小部件的 postId 属性的值。
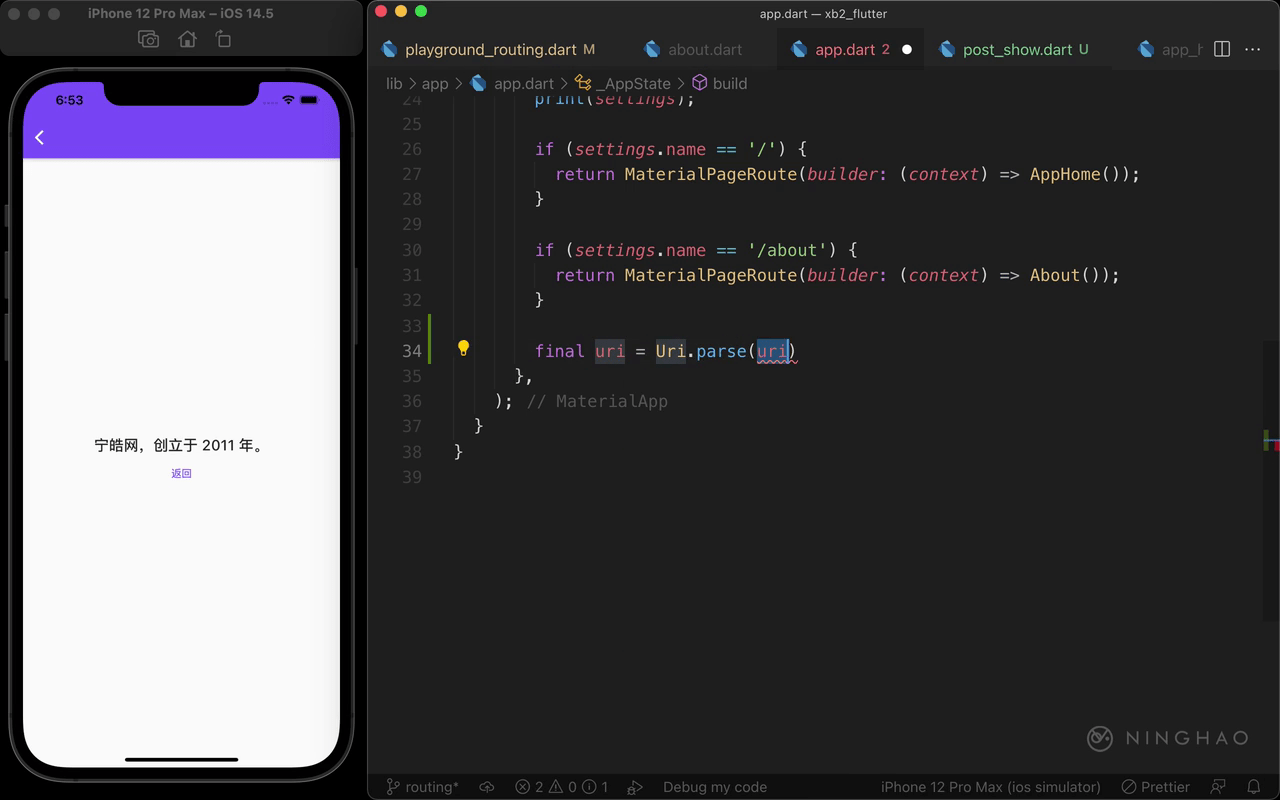
打开 app.dart ,修改一下 onGenerateRoute 方法, 这里可以声明一个 uri,它的值用一下 Uri.parse 这个方法处理一下 settings.name,因为这个 name 可能会是 null ,所以用两个问号,表示如果是 null,这个地方的值就可以是一个空白的字符串。
这个 Uri 的 parse 方法会把地址处理成几个不同的部分,下面判断一下,如果 uri.pathSegments,这个 pathSegments 就是路径片断数组,假设 settings.name 的值是 /posts/3,那这个 pathSegments 数组里就会有两个项目,第一个项目是 posts,第二个项目就会是 3 。
这里访问一下数组的 length 属性,判断这是不是等于 2 ,并且,uri.pathSegments.first 数组里的第一个项目的值等于 posts。满足这两个条件,我们可以声明一个 postId,内容的 id 就是 uri.pathSegments 里的第二个项目的值。
制造的路由可以是一个 MaterialPageRoute 类型的路由, builder 方法返回的小部件,用一下刚才创建的 PostShow ,这个小部件支持一个 postId 参数,把从路由名字里得到的 postId 交给这个小部件,让它作为这个小部件的 postId 参数的值。
下面可以测试一下,先返回到练习页面,按一下这个页面上的 查看内容,显示的就是 PostShow 这个小部件,小部件里面会显示内容,后面还有创建这个小部件的时候提供的 postId 这个参数的值,这里就是 3 。
这个字符就是在执行 Navigator.pushNamed 方法的时候提供的这个路由名字里面的提取出来的,可以修改一下,把 3 换成 6 ,再测试一下,先返回到练习,再按一下这个按钮,这次显示的 PostShow 小部件上面,就会显示内容 6 。