Navigator 在生成路由的时候会调用它的 onGenerateRoute 这个方法,下面我们试一下用这个方法生成路由。打开 app.dart,之前在这个 MaterialApp 小部件里用 routes 定义了一个路由表,这里我们把这个路由表注释掉或者直接删除掉。
在这个 MaterialApp 里面添加一个 onGenerateRoute,这个方法应该会交给 Navigator,在生成路由的时候使用。方法接收一个 settings 参数,这个 settings 是 RouteSettings,它里面有路由的名字还有相关的一些参数。
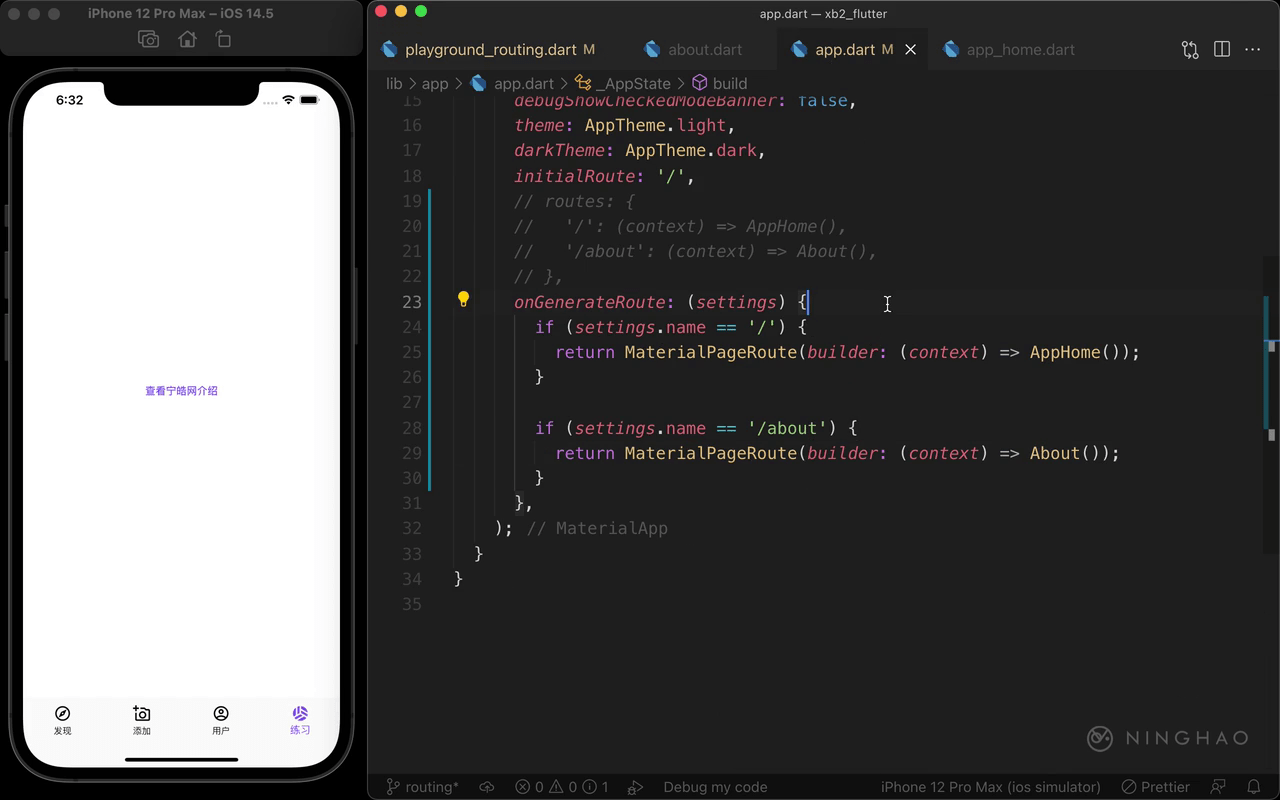
在这个方法里用 if 判断一下 settings.name 是不是等于 / ,如果是的话可以返回一个路由,这里 return 的可以是一个 MaterialPageRoute 路由,接收一个 builder 参数,这个构建器返回的东西是个小部件,这里设置成 AppHome 小部件。这样如果访问的路由的名字是 / ,页面上显示的就是 AppHome 这个小部件。
下面再判断一下 settings.name,如果路由的名字是 /about ,生成一个路由,return 的可以是一个 MaterialPageRoute,提供一个 builder,方法有个 context 参数,构建器返回的是 About 小部件。
在往 Navigator 的路由堆里添加路由的时候可以带着一些参数,这些参数可以在 onGenerateRoute 方法的 settings 参数里得到。可以这样试一下,先打开 playground_routing.dart,在这里用了 Navigator.pushNamed 方法,第一个参数是 context ,第二个参数是路由的名字,第三个参数就是路由参数,添加一个 arguments,对应的值是一个对象。这里可以随便在里面添加点东西,比如添加一个 'user' 对应的值是 'wanghao' 。
回到 app.dart ,在 onGenerateRoute 里面可以在控制台上输出方法的 settings 参数。 打开调试控制台,然后在模拟器上测试一下,打开练习页面,按一下页面上这个按钮。
执行 Navigator.pushNamed,要添加到路由堆里的路由的名字叫 /about,执行 onGenerateRoute 生成这个路由的时候,返回了一个 MaterialPageRoute,构建器返回的小部件是 About,所以在页面上就会显示这个 About 小部件。
再观察一下调试控制台,这里输出的 onGenerateRoute 方法的 settings 参数是一个 RouteSettings,它里面有路由的名字,这里就是 /about,第二个东西是路由参数,它里面有个 user,对应的值是 wanghao。要在 onGenerateRoute 里面得到这些参数,可以访问 settings.arguments。