想要控制 Stack 里的子部件的位置,可以使用 Positioned 小部件设置小部件的位置。 比如这里我们要设置一下 AppLogo 在这个 Stack 小部件里的位置,先选中这个小部件,然后按一下 command + . 选择 Wrap with Widget。
这里可以用一个 Positioned 小部件。下面可以使用 top,right,bottom 还有 left 属性来设置这个小部件在这个 Stack 里的位置。比如这里添加一个 bottom 设置一下它的底部的位置,设置成 24。再添加一个 right ,设置一下右侧的位置,这里也把它设置成 24。
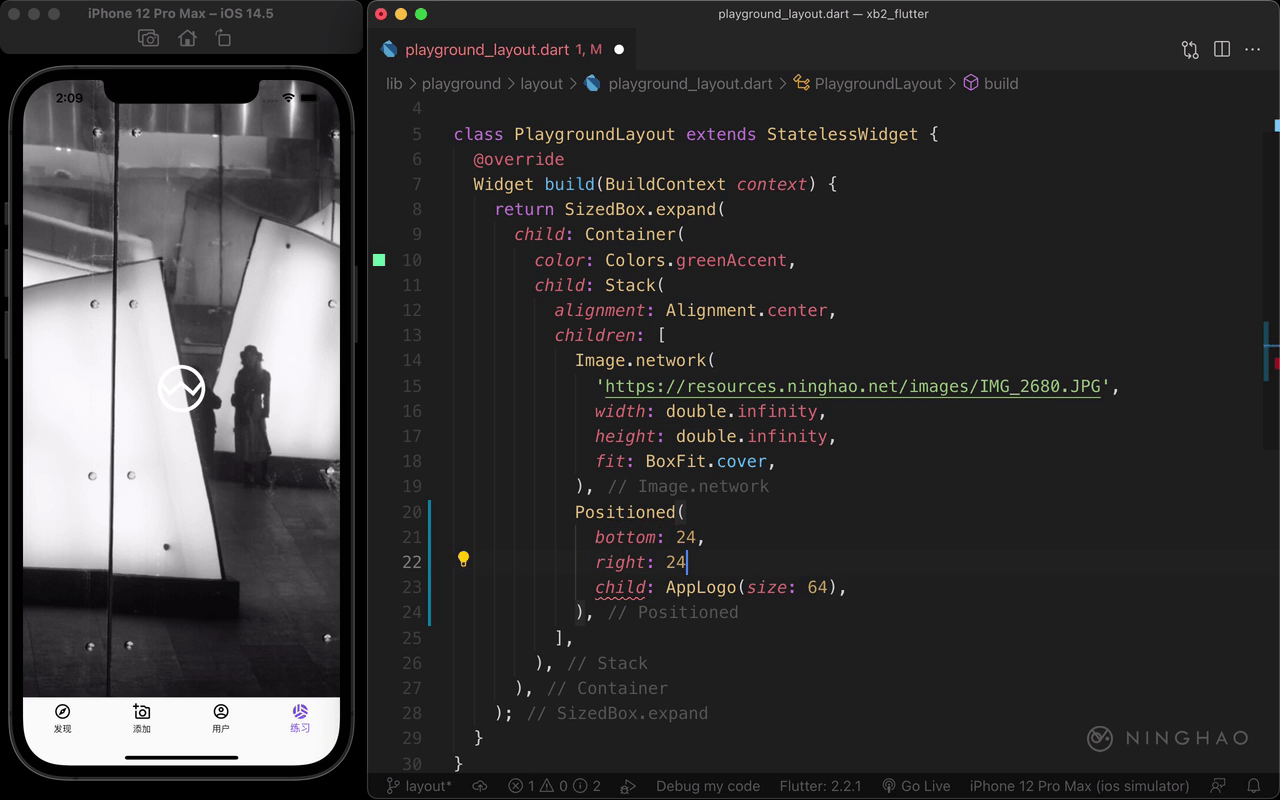
然后在应用的界面上观察一下这个 AppLogo 小部件的位置的变化。