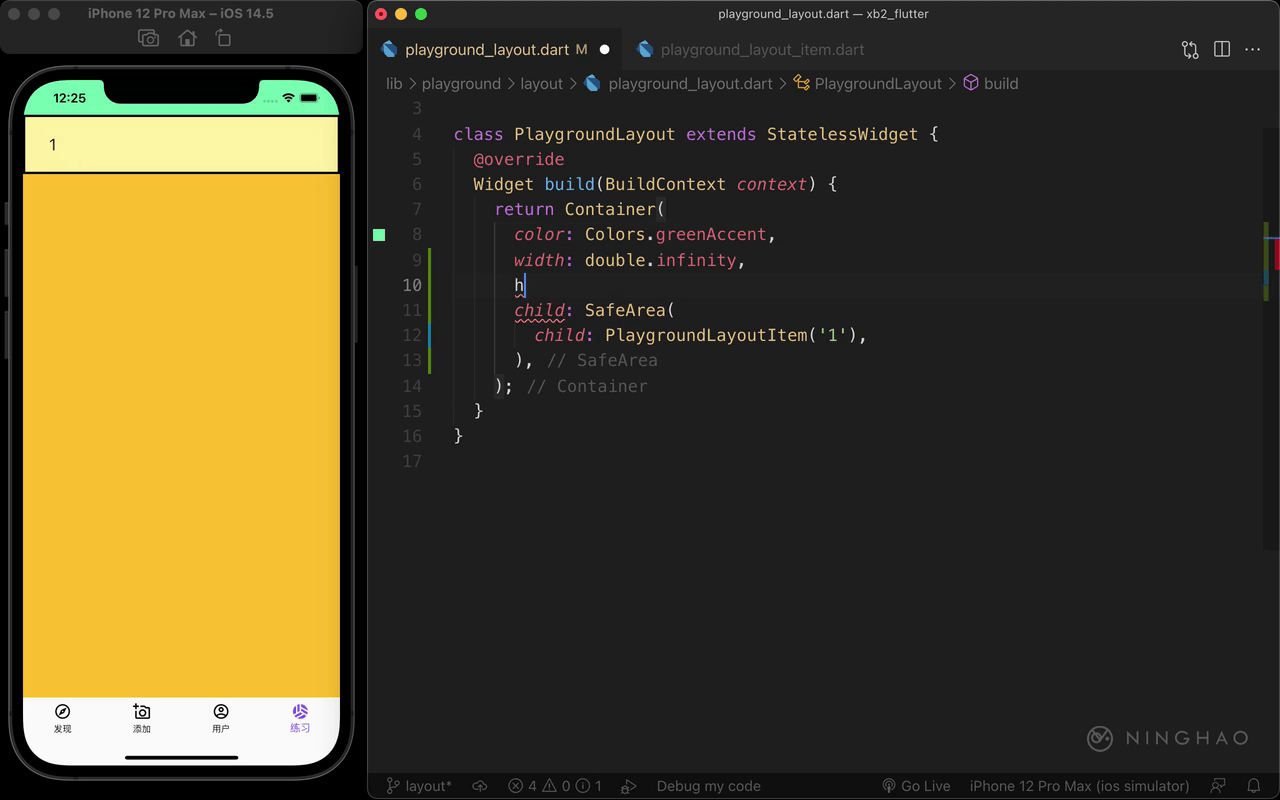
现在你会发现这个 PlaygroundLayoutItem 小部件被设备的顶部盖住一部分,Flutter 提供的 SafeArea 小部件可以让它的子部件在安全的区域显示。
选中这个 PlaygroundLayoutItem ,按一下 command + . 然后执行一下 Wrap with Widget ,用一个 SafeArea 小部件包装一下。你会发现,这次这个小部件就不会被设备的顶部盖住了。
这个 PlaygroundLayoutItem 上部件把它的尺寸报告给 SafeArea,这个 SafeArea 又会把它的尺寸告诉给它的父部件,也就是这个 Container 小部件。
现在如果想让这个 Container 占用所有它可以占用的空间,我们可以在它里面设置一下 width 还有 height 属性的值,把它的 width 设置成 double.infinity,再把它的 height 也设置成 double.infinity。这样这个 Container 的尺寸就是它的最大被允许的尺寸。
或者我们也可以使用一个 SizedBox 小部件,先把 Container 的宽度还有高度属性去掉,然后选中 Container,按一下 command + . 选择 Wrap with SizedBox,这里可以用一下 expand 这个构造方法。用这个构造方法创建的 SizedBox 小部件,会把它的 width 还有 height 都设置成 double.infinity。