先把这个 showActionSheet 里的 替换图片 这个项目给它去掉 .. 我们暂时只去实施一个删除图片的功能 ..
添加一个可以删除图片内容的方法 .. 名字是 destroyImage .. 接受一个 id 参数 ..
方法里面,用一下 wx.request .. 用它发出一个删除请求 .. 先配置一下 url .. 请求的地址是接口的基础部分 .. 加上 API_ROUTE_MEDIA .. 后面再加上具体的媒体内容的 id 号 ..
因为媒体内容不能放到 WordPress 的回收站里,所以在接口的地址上,添加一个 force 参数,把它设置成 true,这样可以直接删除掉媒体内容 ..
请求用的 method .. 要用一下 DELETE 这种 HTTP 方法 .. 表示我们要去删除资源 ..
在网站上删除内容需要验证用户的身份 .. 有权限的用户才能去做这件事 .. 在请求这里添加一个 header .. 添加一条头部 .. 名字是 Authorization ... 对应的值用一个字符模板 .. Bearer .. 空格,再加上用户的 token ..
用户的 token 我们把它放在了页面上的 jwt 这个数据里的 .. token 的具体的值在 token 这个属性里面 ..
请求成功以后会调用 success .. 添加一个成功回调 .. 接受一个 response 参数 ..
删除了图片以后,我们可以在 images 数据里面把删掉的图片项目给它去掉 ..
添加一个 images .. 它的值用一下 this.data.images的 filter 方法,一个回调 .. 项目的名字是 image .. 方法里面可以返回 image 的 id 不等于被删除的图片 id 的项目 ..
下面再用一下 this.setData .. 重新设置一下页面上的 images 数据 ..
## onLongpressImage
在到 onLongpressImage 里面添加点东西 ..
在 showActionSheet 的成功回调里 .. 用一个 switch .. 判断的是 response.tapIndex ..
如果,tapIndex 的值等于 0 ,就是用户按的是 删除图片 这个动作 .. 这样我们就可以用一下 this.destroyImage 这个方法 .. 把要删除的文件内容的 id 号交给这个方法 ..
在上面再去添加一个 id .. 它的值是 event.currentTarget.dataset.id .. 这个 id 的值就是被长按的那个图片内容的 id 号 .
default 是默认的情况 .. 可以在控制台上输出这个 response ..
.
## 预览
再到模拟器上试一下 ..
选择图片 ... 打一张图片 ... 这个图片会上传到网站的后端服务 .. 打开 WordPress 的媒体库 .. 刷新一下 ... 这里会出现刚才上传的图片 ..
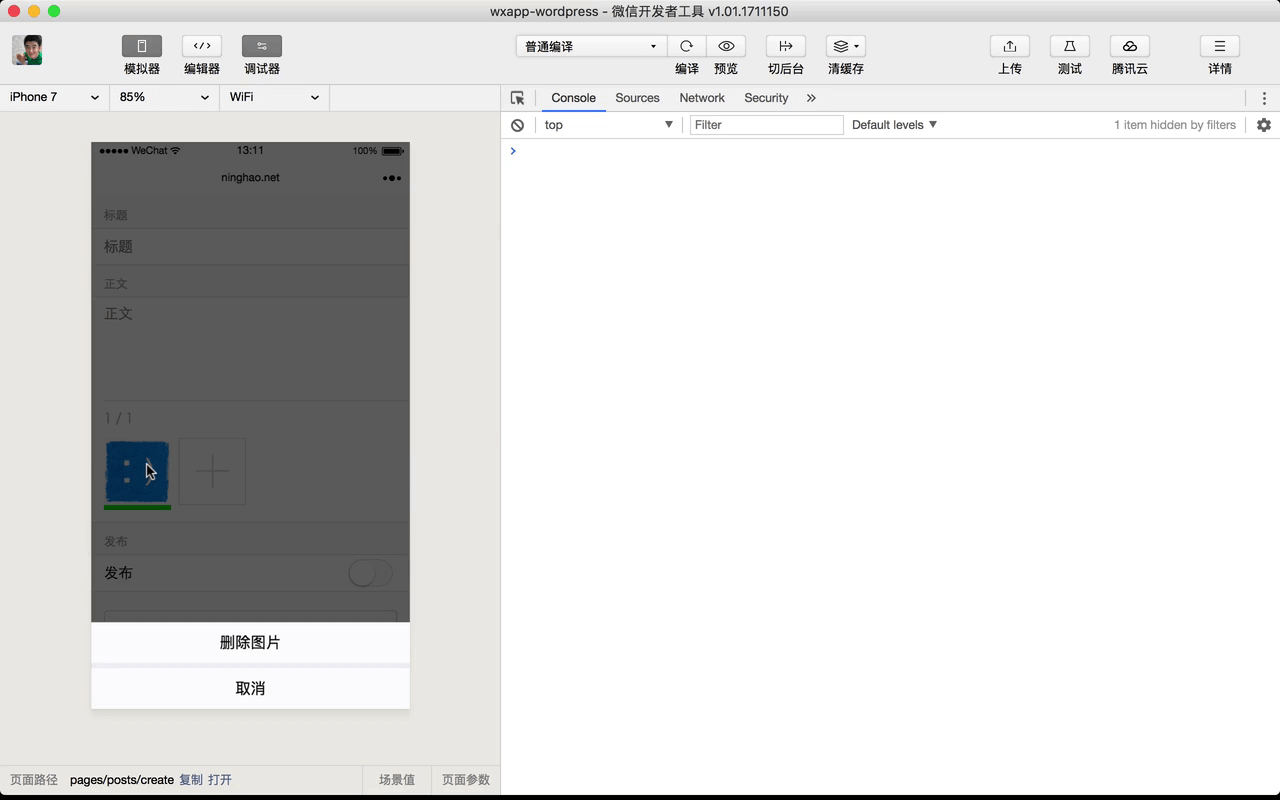
回到小程序 ... 长按图片 .. 在弹出的动作清单里面,按一下 删除图片 ..
页面上不会再显示刚才选择并且上传的图片 ..
再回到 WordPress 的媒体库 .. 刷新一下 .. 之前上传的这个图片也从媒体库里面删除掉了 ...