成功上传了文件以后,后端服务返回的响应里面,data 属性里面的东西就是上传的图片相关的信息 .. 我们可以利用一下返回的这个数据 ..
不过这个数据现在需要处理一下才能用 .. 回到项目 ..
在这个上传文件的成功回调里,可以先添加一个 media .. 它的值,可以用一下 JSON 的 parse 方法,去处理一下返回的响应里面的 data 这个属性 ..
这个 media 里面的数据我们就可以直接使用了 ..
比如我要设置一下文章的特色图片 .. 用一个 this.setData .. 设置一下 entity.featured_media .. 它的值应该是为文章设置的特色图片的 id 号 .. 这个 id 号就是 media 里面的 id 这个属性 ..
## 预览
下面再去试一下 .. 输入一个标题 ... 再添加点文字 .. 选择一张图片 ...
切换一下发布状态 .. 然后按一下 发布 ...
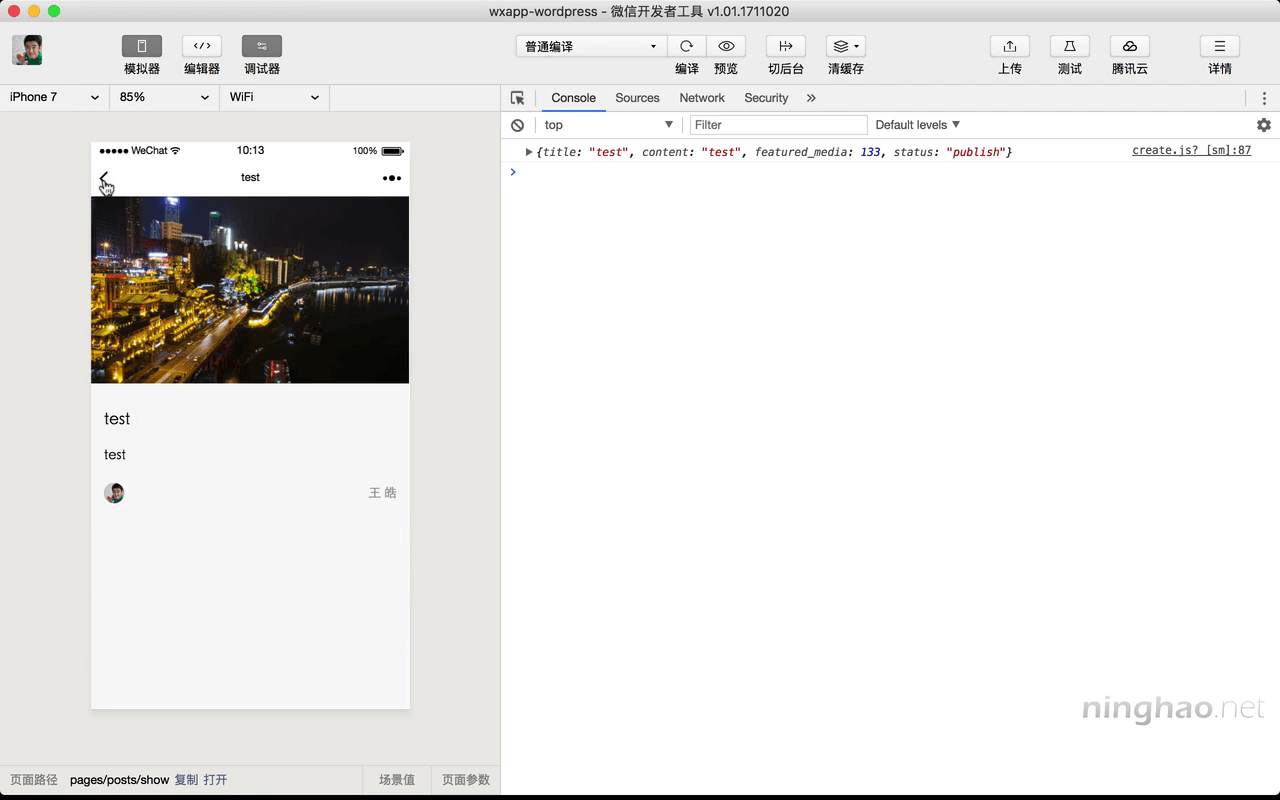
这样会打开新创建的内容 .. 你会发现,我们在创作页面上,上传的图片文件,会作为文章内容的特色图片 ...
再回到列表页面看一下 ...
这个内容的项目的左边,也会显示它的特色图片 ...
## BUG
这里还有个小问题我们得解决一下 .. 打开 创作页面 .. 成功发布了内容以后,页面上现在仍然会显示用户选择的图片 ..
回到项目 .. 找到 onTapSubmitButton ..
成功发布内容以后,再重置一下页面上的 images 这个数据 .. 让它恢复成一个空白的数组 .. 下面可以再把 progress 的值也设置成一个空白的数组 ...
再去试一下 ... 随便先输入点内容 ... 选择一张图片 .. 修改发布状态 .. 再按一下发布 ..
这样内容发布成功以后,会清除掉之前在创作页面上显示的数据 ...