在这个故事列表上,现在显示图片的这个地方我想显示的是视频 .. 我们可以直接把图片替换成视频 ... 不过不太好控制展示的样式 .. 这里可以用点方法,默认把视频隐藏起来 .. 按了图片以后,隐藏图片,把视频展示出来,并且播放视频 .. 我们还要实现,在这个列表页面上同时只能播放一个视频 ..
先打开故事列表页面视图 ... 在图片的上面,再添加一个 video 组件 .. 可以添加一个 poster 属性,设置一下默认显示的视频的截图 .. 这里可以用一下 item.image ..
src 是视频的地址 .. 绑定一个 item.video .. 然后添加一个 objectFit ,把它设置成 cover .. duration 是视频的时长 .. 绑定一个 item.duration_raw ..
现在每个故事项目都会显示一个视频,还有一个图片 ..
bindtap
我们可以先让下面的图片控制视频的播放 .. 在这个 image 组件上面,bind 和个 tap 事件 .. 处理的方法是 play .
在这个 video 组件上,可以再添加一个 id 属性 .. 它的值是 item.id .. 我们要用到这个 id 属性来控制视频的播放 ..
在 image 组件上再添加一个自定义的 data-vid 属性 .. 对应的值也是 item.id .. 在事件处理里面可以得到这个 vid 的值,然后我们就可以根据这个 vid 的值去控制视频的播放了 .. 因为这个 vid 的值跟视频组件上的 id 的值是一样的 ..
play
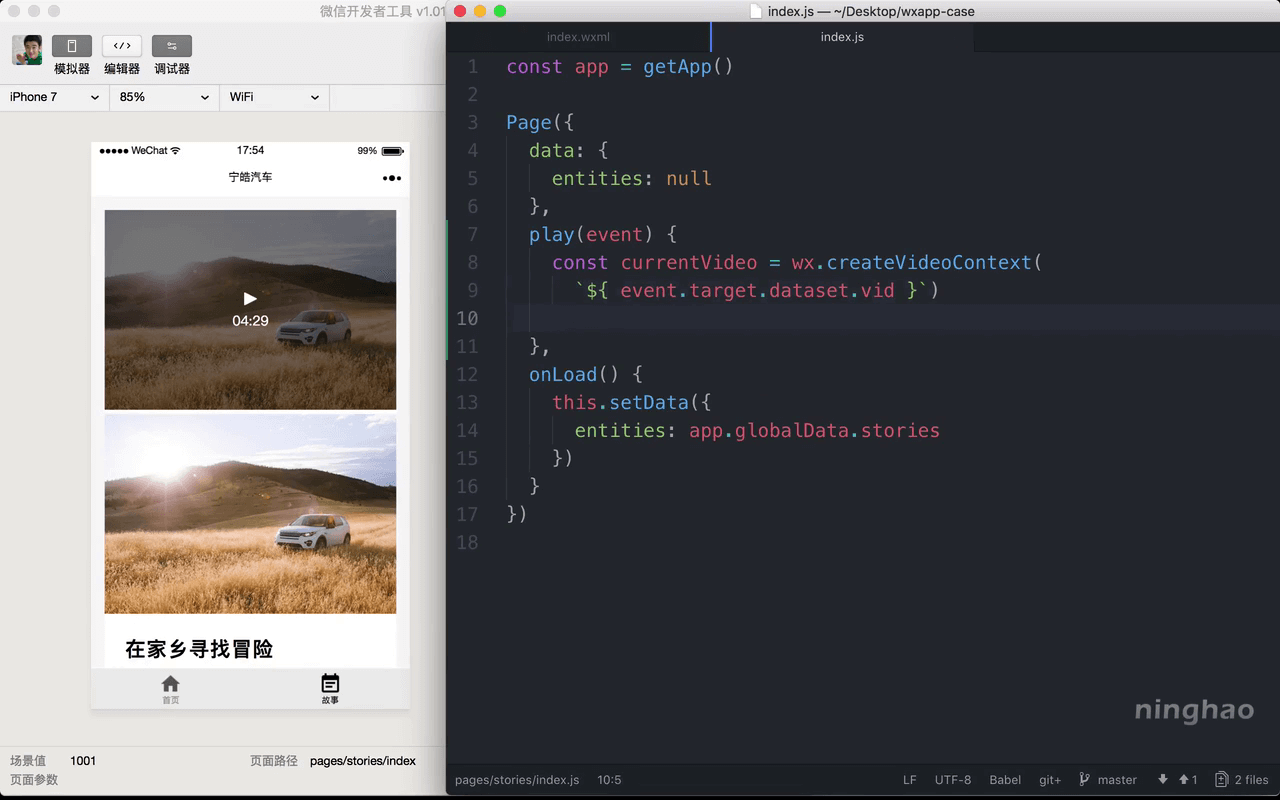
回到页面的主逻辑 .. 里面添加一个 play 方法 .. 一个 event 参数,表示事件 .. 在方法里,先添加一个 currentVideo .. 它的值我们可以用一下 wx.createVideoContext 这个接口 .. 把视频的 id 告诉它 .. 这里可以用一个字符模板 .. event.target.dataset.vid ..
现在我们就可以用这个 currentVideo 去控制播放视频了 .. 用一下它的 play() 这个方法 ..
预览
再到模拟器上预览一下 .. 点一下视频下面的这个图片 ... 会播放它上面的这个视频 ...