首页上还有一组幻灯片,这组幻灯片里面都有一个 了解更多 按钮,现在我想在按了这个按钮以后,也可以打开一个内容的详情页面 .. 这里我们可以使用一种不同的方法 ..
先找到这个幻灯片里的这个了解更多按钮 .. 给它绑定一个 tap 事件 .. 事件的处理方法的名字是 readMore ..
然后再添加一个自定义的属性,data-id ... 对应的值是 item.id ... 这样我可以在事件处理方法里面得到被按的这个按钮上的 data-id 这个属性的值,然后可以利用这个值把用户带到对应的页面上 ..
readMore
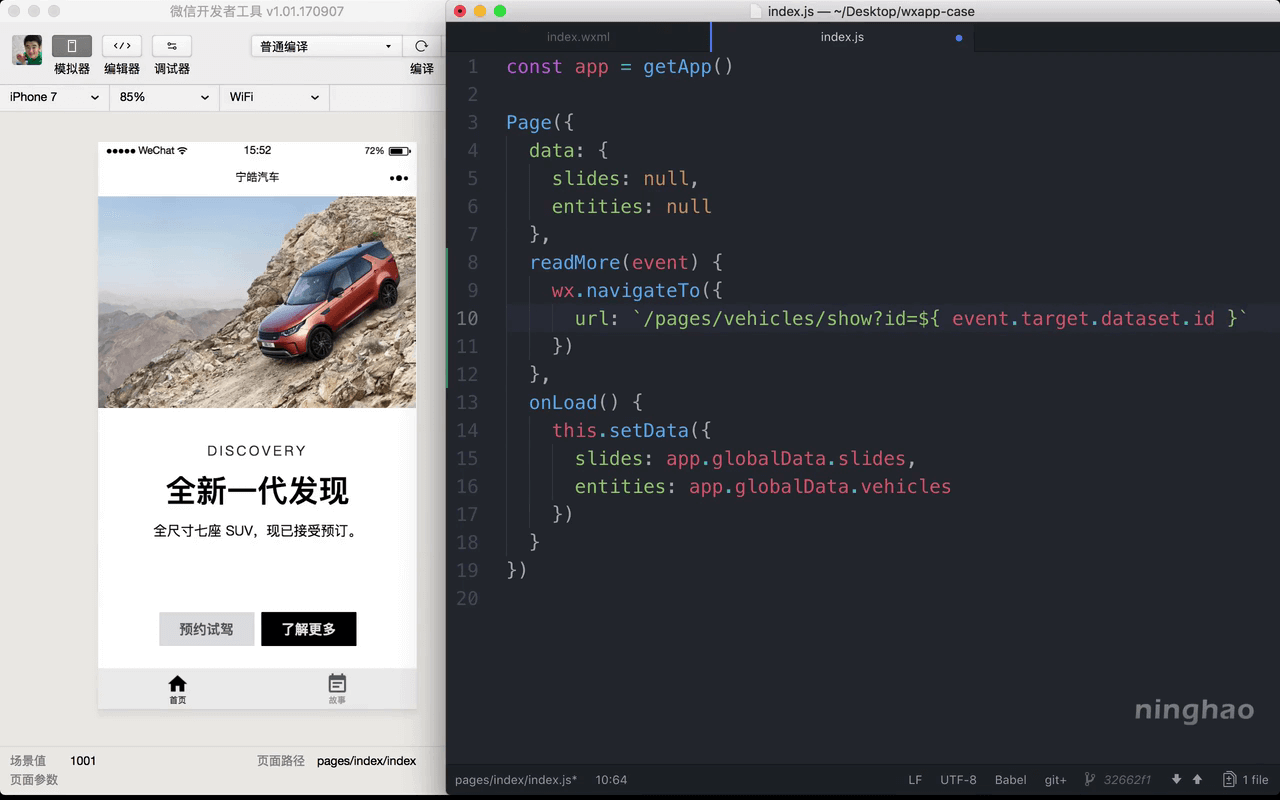
打开这个页面的主逻辑文件 .. pages/index/index.js .. 这里添加一个方法 .. 名字是 readMore .. 事件处理方法都有一个 event 参数 ,表示事件 ..
它里面,可以用一下 wx.navigateTo 这个接口 .. 它可以在不关闭当前页面的情况下,把用户带到新的页面上 .. 在它的对象参数里,添加一个 url 属性 .. 对应的值就是一个页面的地址 .. 这里用一个字符模板 .. /pages/vehicles/show?id=${event.target.dataset.id}
预览
再到模拟器上试一下 .. 按一下幻灯片上的这个了解更多按钮 ... 会把用户带到这个内容的详情页上 ..