打开一个内容页面,刷新一下这个页面,页面上会显示错误,这是因为内容页面现在没有需要的内容数据。之前从内容列表那里打开内容页面,会从内容列表那里把一个内容数据交给这个内容页面使用。但是直接访问内容页面的时候,就没有内容数据了,我们需要让这个页面自己去请求服务端提供的内容接口得到需要的内容数据。
先在项目里新建一个小部件,放在 lib/app/components 里面,名字是 app_no_content.dart,在这个文件里定义一个小部件,名字是 AppNoContent,选中小部件里使用的 Container,command + . 执行 Wrap with Widget,用一个 Center 小部件包装一下这个 Container。设置一下它的 child,用一个 Text 小部件,显示的文字内容是 暂无内容。
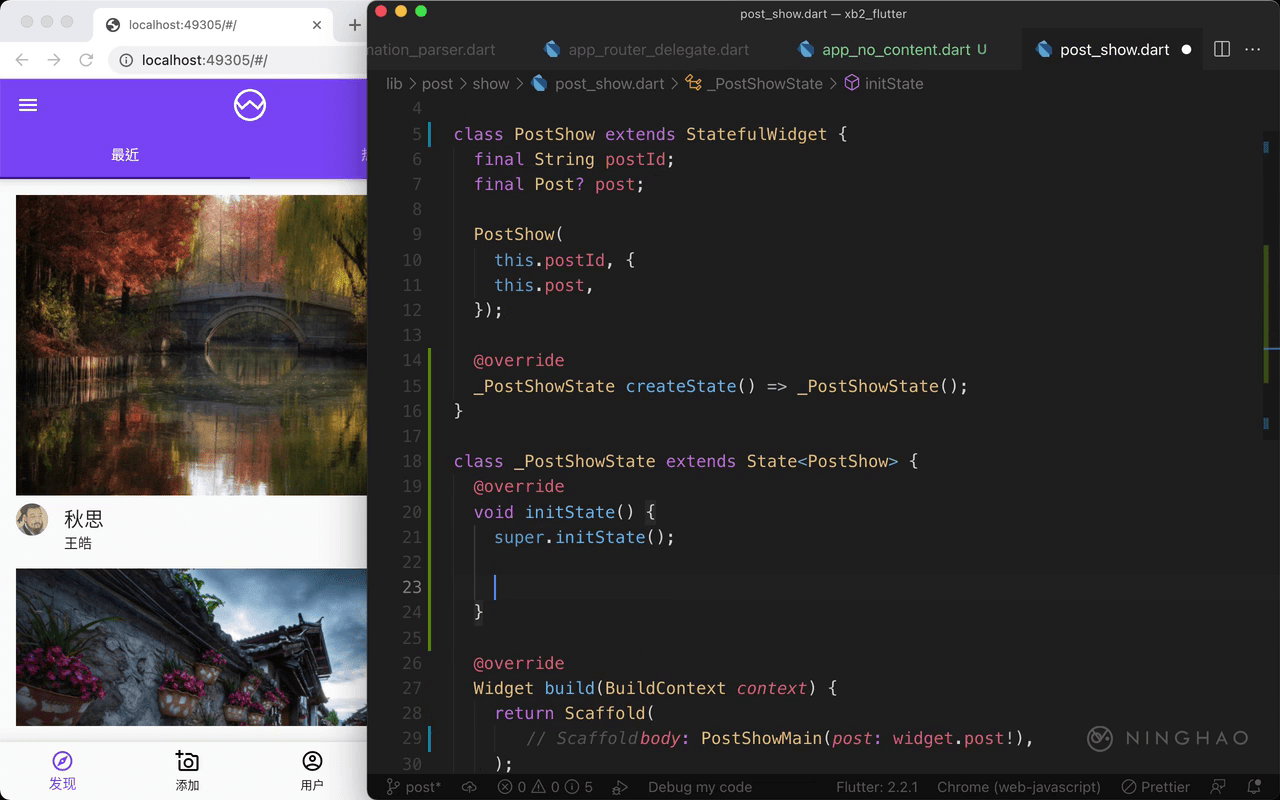
post_show.dart
打开 post_show.dart,先把这个小部件转换成一个带状态的小部件。然后在这个小部件的状态类里面,添加一个 initState 方法,在这个方法里判断一下 widget.post 是不是等于 null,如果小部件的 post 属性的值是 null,我们可以请求内容接口获取到需要的数据。
在文件顶部,先导入一个包,package:provider/provider.dart。然后在这个 if 里面,用一下 context.read(),类型是 PostShowModel,执行一下 getPostById 这个方法,提供一个内容的 id 号给这个方法,这里就是 widget.postId。
在这个 build 方法里面,声明一个东西,类型是 Post? 名字是 post,让它等于 widget.post ,也就是小部件里的 post 属性的值,下面可以判断一下,如果 widget.post 等于 null ,我们可以让这个 post 等于 context.watch() 类型是 PostShowModel,访问一下 PostShowModel 实例里的 post 属性,执行了 PostShowModel 实例里的 getPostById 这个方法得到内容数据以后,会把这个数据交给这个 post 属性。
修改一下 Scaffold 小部件的 body 参数的值,这里可以判断一下 post 是不是不等于 null,如果是的话,这里可以用一下这个 PostShowMain,给它提供的 post 参数的值现在可以是 post,如果 post 的值是 null,这里可以用一个 AppNoContent 这个小部件。
测试
在浏览器可以测试一下,打开一个内容页面,然后刷新一下这个内容页面,小部件的会自己请求服务端的单个内容接口得到页面需要的内容数据。