我们可以根据应用的一些状态,动态在这个页面列表里添加页面或者去掉页面,这个页面列表更新,对应的路由堆也会更新。假设应用里有个 pageName 属性,如果它的值等于 About,我们就在这个页面列表里添加这个 About 页面,如果 pageName 的值不是 About ,就不会在这个页面列表里出现这个 About 页面。
先创建一个 model 类,放在 app 的下面,名字是 app_model.dart,在这个文件里定义一个类,名字是 AppModel,让它继承一下 ChangeNotifier。在这个类里面添加一个 String 类型的属性,名字是 pageName,
再定义一个方法,名字是 setPageName,方法接收一个 String 类型的参数,名字是 data,在这个方法里可以让 pageName 等于这个方法的 data 参数的值。下面再执行一下 notifyListeners() 。
MultiProvider
打开 app.dart,在这个 MaterialApp 的上边儿可以使用 Provider 提供一个刚才创建的那个 AppModel 类的实例。如果想提供多种东西,可以使用 MultiProvider,先选中这个 ChangeNotifierProvider,按下 command + . 执行一下 Remove this Widget。
再选中 MaterialApp,按下 command + . 执行 Wrap with Widget,这里可以使用一个 MultiProvider 提供多个东西。在这里面用 providers 属性配置一下要提供的东西,它的值是一个数组,在里面先添加一个 ChangeNotifierProvider ,类型是 AuthModel,配置一下 create,方法返回的东西是一个 AuthModel 实例。
复制一份,再添加一个 ChangeNotifierProvider ,类型设置成 AppModel, create 方法返回的东西是一个 AppModel 实例。
Consumer
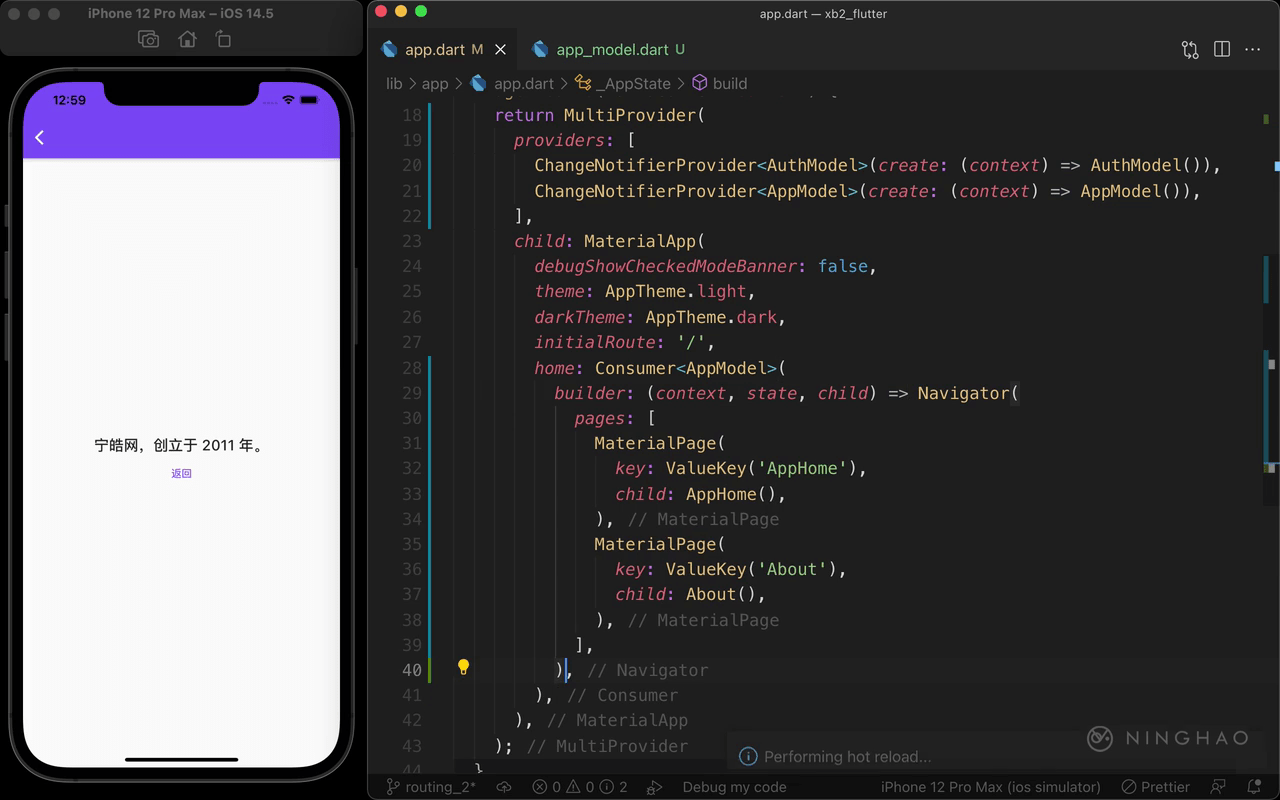
在这个 Navigator 小部件里面需要使用 AppModel 实例里的数据,先剪切一下这个 Navigator 小部件,然后使用一个 Consumer ,类型是 AppModel,用 builder 配置一下构建器,这个方法有三个参数,context,state,还有 child ,这里这个 state 参数的值就是 Provider 提供的 AppModel 类的实例。构建器返回的东西就是这个 Navigator。
在这个 Navigator 的 pages 里面,决定是否要在这个页面列表里包含这个 About 页面,需要先判断一个条件,判断一下 state.pageName 是不是等于 About,如果是就在页面列表里添加这个页面,如果不是就不添加这个页面。
现在应用显示的是 AppHome 小部件,因为 AppModel 里的 pageName 的值是空白的字符,所以就不会在页面列表里包含 About 这个页面。
打开 app_model.dart ,可以先手工修改一下 pageName 这个属性的值,改成 About。打开调试,重启一下。因为 AppModel 里的 pageName 的值是 About,所以在 Navigator 的页面列表里也就会包含 About 这个页面,生成的路由堆里也会包含这个页面对应的路由,路由对应的小部件是 About,所以现在显示的就是 About 这个小部件。
再把 pageName 改成一个空白的字符,打开调试,重启一下。应用现在又会显示 AppHome 这个小部件。