这里我们创建了一个状态类,里面有应用的小部件需要用的数据还有方法,现在我们要使用 provider 这个包提供的方法,把这个状态类的一个实例提供给需要的小部件去使用。
首先我们要决定在哪个小部件上面提供这个状态类实例,这个小部件的位置非常重要,因为只有这个小部件的后代才能使用提供的状态类实例里的东西。
假设我们要在练习还有用户这两个地方使用之前创建的 AuthModel 这个类的实例里的东西,这就需要在它们共同的父辈那里提供这个实例。
具体的要使用 AuthModel 数据的小部件,一个是 AuthLoginForm ,还有一个就是 UserProfile。
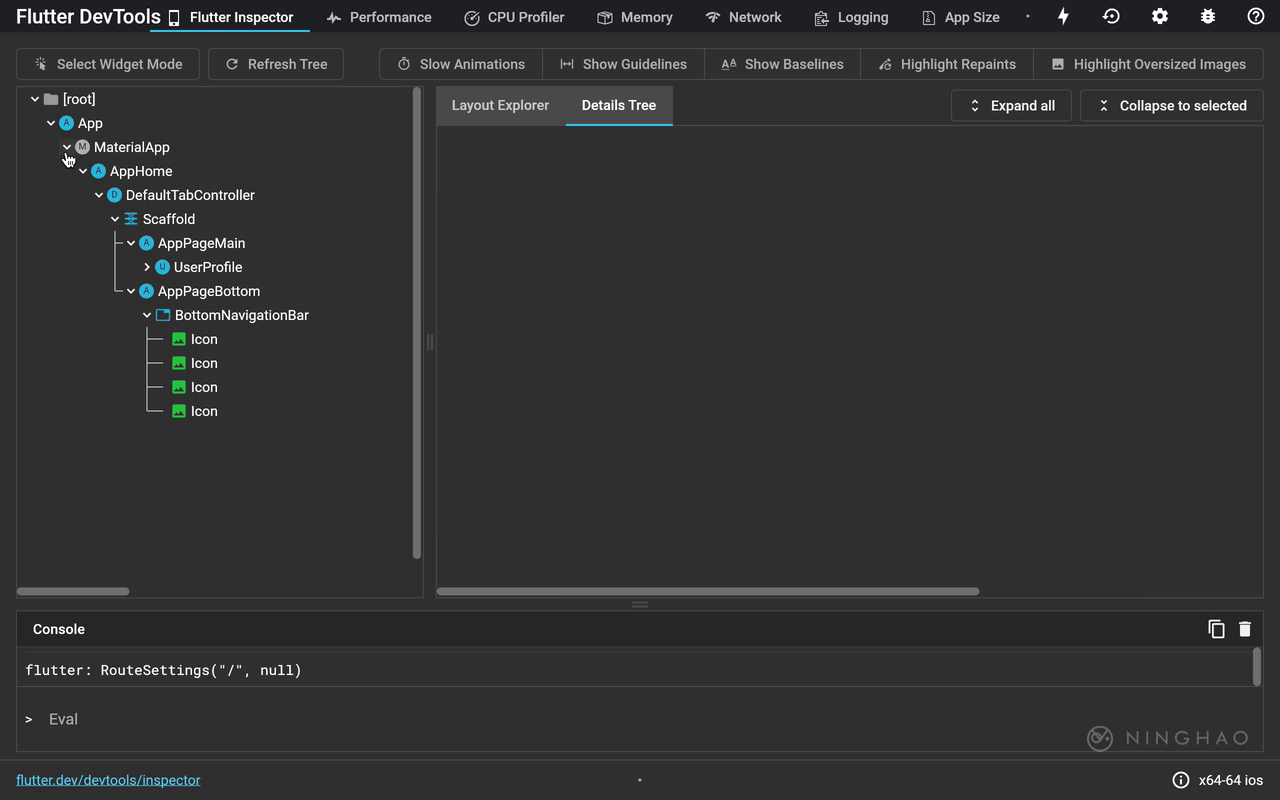
在开发者工具这里可以检查一下应用的小部件树,这里可以找到 AuthLoginForm,它的父辈是 Center ,再往上分别是 AuthLogin,Container,PlaygroundState,Playground 然后是 AppPageMain 小部件。
回到模拟器,再打开用户这个页面,然后回到开发者工具,刷新一下应用的小部件树,再观察一下。你会发现这个 UserProfile 小部件,它的父辈是 AppPageMain,也就是 AuthLoginForm 还有 UserProfile 都是这个 AppPageMain 小部件的后代。
我们在这个地方提供的数据,在 AuthLoginForm 还有 UserProfile 小部件里都可以使用。再往上也可以,比如在 Scaffold,AppHome 或者 MaterialApp 这些地方提供数据也是可以的,因为这些小部件都是 AuthLoginForm 还有 UserProfile 的先辈。
打开 app.dart,可以选中这个 MaterialApp ,按一下 command + . 选择 Wrap with Widget, 这里我们用一下 Provider 这个包里提供的 Provider,选中 Provider,command + . 导入 provider 这个包。这个 Provider 的 child 是刚才的 MaterialApp 小部件。
在这个 Provider 里面可以用 create 方法返回一个状态类的实例,这个实例就是它要提供给它的后代用的东西,方法接收一个 context 参数,然后让它返回一个 AuthModel 类的实例,新建一个 AuthModel 这个类的实例。
这样这个 Provider 的所有的后代都可以使用这里提供的 AuthModel 这个类的实例里面的东西了。如果小部件不是这个 Provider 的后代,也就无法使用它提供的东西。
在开发者工具,刷新一下小部件树,在我们的应用里现在这里用了一个 Provider ,它给它的后代们提供的东西的类型是 AuthModel,也就是一个 AuthModel 类的实例,它的这些后代都可以使用这个实例里的东西。