在当前页面显示一个对话框,上面可以显示标题,描述还有一组动作按钮。在这个 AppBottomSheet 小部件里面,去掉这里用的这个 Text 小部件,换成一个 TextButton 小部件,它的 child 是在按钮上显示的文字,比如 确定。然后用 onPressed 参数设置一下点按这个按钮的时候要执行的函数,暂时先提供一个空白的函数。
在这个小部件里面,再声明一个显示对话框用的函数,名字是 showAppAlertDialog,接收一个 context 参数, 在这个函数里面可以 return 执行 showDialog 返回的结果,这个 showDialog 是 flutter 提供的,用它可以显示一个对话框。
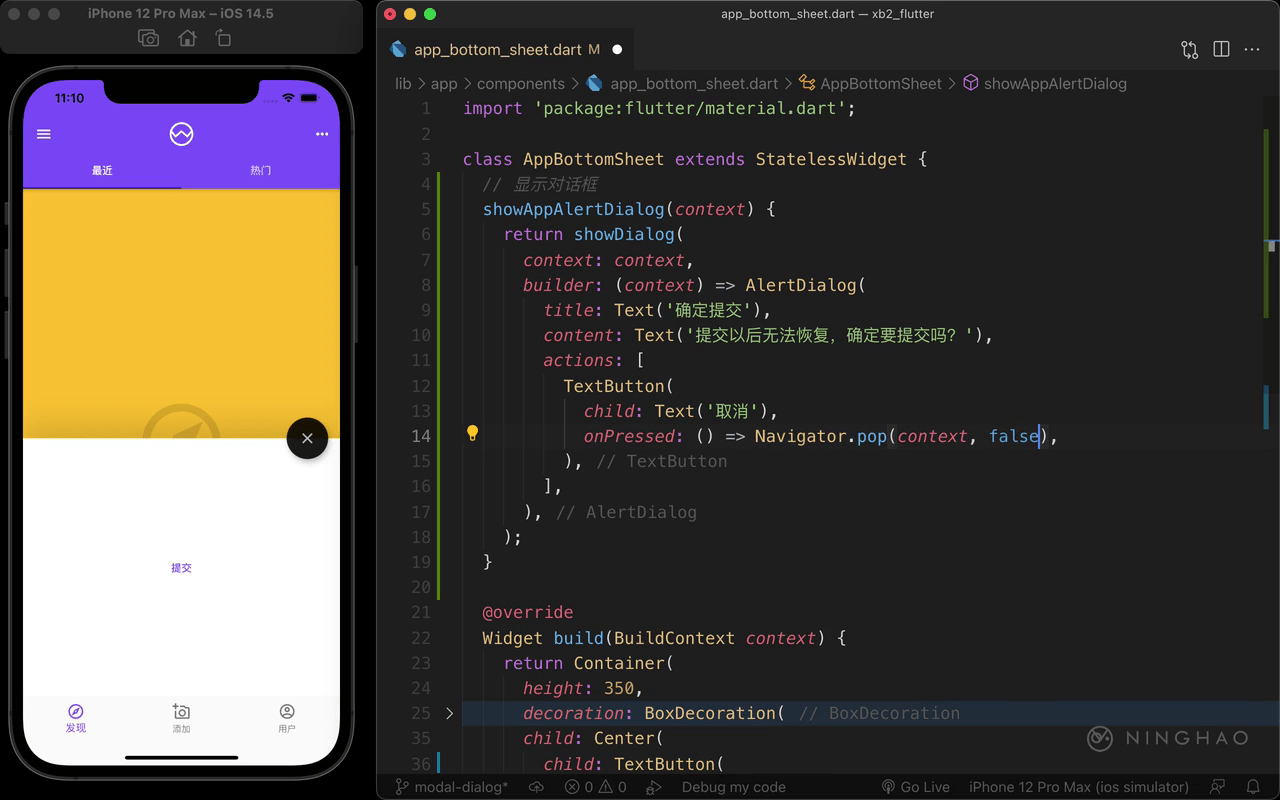
设置一下 context 参数,值是 context,再用一个 builder 构建要显示的小部件,提供一个构造器,接收一个 context 参数,返回的东西可以用一个 AlertDialog 小部件。设置一下对话框上的 title,值可以是一个 Text 小部件,文字是 确定提交。再添加一个 content 参数设置一下描述文字,文字是 提交以后无法恢复,确定要提交吗?
然后再设置一下它的 actions,它的值是一组动作,可以使用一个 TextButton 小部件,设置一下它的 child ,按钮上显示一行文字,文字是 取消。再设置一下 onPressed,点按这个按钮的时候可以返回执行 Navigator.pop 得到的结果,把 context 交给这个 pop,然后是一个 false。
这样点按这个按钮就会关闭当前显示的对话框,同时会返回一个值,这里就是 false。也就是执行 showDialog() 显示对话框以后,如果用户按的是 取消 这个按钮,在它返回的 Future 里面最终提供的值就是这个 false。
复制一份这个 TextButton ,修改一下,按钮文字是 确定, 再把 Navigator.pop 方法的第二个参数的值设置成 true。
执行这个 showDialog 的时候可以设置一下类型,设置成 bool ,执行这个 showDialog 会返回一个 Future 类型的值,这个 Future 最终提供的数据应该是一个 bool 类型的数据,也就是数据可能是 true 或者 false。 另外也可能是 null。
再设置一下 showAppAlertDialog 返回的值的类型,是一个 Future,类型是 bool? 这里要加上一个 ? 号,因为这个 Future 提供的数据也可能是 null,比如当用户没有点按任何动作按钮的时候,就会返回一个 null。
修改一下 AppBottomSheet 小部件里用的这个 TextButton 的 onPressed,在这个函数里面可以显示对话框,这里要执行的就是 showAppAlertDialog,给它返回的东西起个名字叫 result,await 执行 showAppAlertDialog,把 context 交给这个方法。这里用了 await,所以要把这个 onPressed 指定的函数用 async 标记一下。
下面可以再输出这个 result,用 print 在控制台上输出一行文字,showAppAlertDialog 后面再加上 $result 的值。
打开调试控制台, 然后在模拟器上可以测试一下,打开 BottomSheet 以后,点按 提交 这个按钮,会显示一个对话框,点按这个对话框上面的 确定 按钮,在控制台上会输出 showAppAlertDialog: true。
再打开对话框,这次选择 取消,控制台上会输出 showAppAlertDialog: false。
再打开这个对话框,这回不选择任何动作,点一下空白的地方,也可以关掉对话框,这次在控制台上输出的就会是 showAppAlertDialog: null。