在 lib/app/themes 的下面,新建一个文件,名字是 app_theme.dart,在这个文件里可以定制一下应用的主题。先在文件顶部导入 flutter 这个 package 里的 material.dart。
然后再定义一个类,名字叫 AppTheme,在这个类里面定义一个静态属性,属性的值就是需要的主题样式数据,类型是 ThemeData,名字叫 light,它的值是一个 ThemeData,在里面可以先用 primaryColor 设置一下主要颜色,设置成 Colors.deepPurpleAccent,再用 accentColor 设置一下强调色,比如 Colors.deepPurple.shade900。
下面可以再定制一下主题的配色方案,设置一下 colorScheme 参数的值,它的值应该是一个 ColorScheme,这里我们可以用一下它上面的 light 这个构造方法,这个构造方法帮我们构建了一组亮色主题的配色方案。
覆盖一下这套配色里的 primary ,主要颜色,设置成 Colors.deepPurpleAccent,再覆盖一下 secondary,次要颜色,设置成 Colors.amber。
你可以根据需求再去设置其它的配色,按住 alt 键,点击这个 light,可以查看一下。这里可以设置配色方案里的其它的颜色。
再回到 app_theme,这个 light 我们可以作为应用的默认主题,也就是亮色主题。复制一份,下面再定制一套暗色主题。
你可以设置使用不同的样式,暂时只修改一下 ColorScheme,用一下 dark,它可以帮我们构建一套暗色主题的配色。 按住 alt 键,点击这个 dark,可以查看一下它配置的这些颜色。
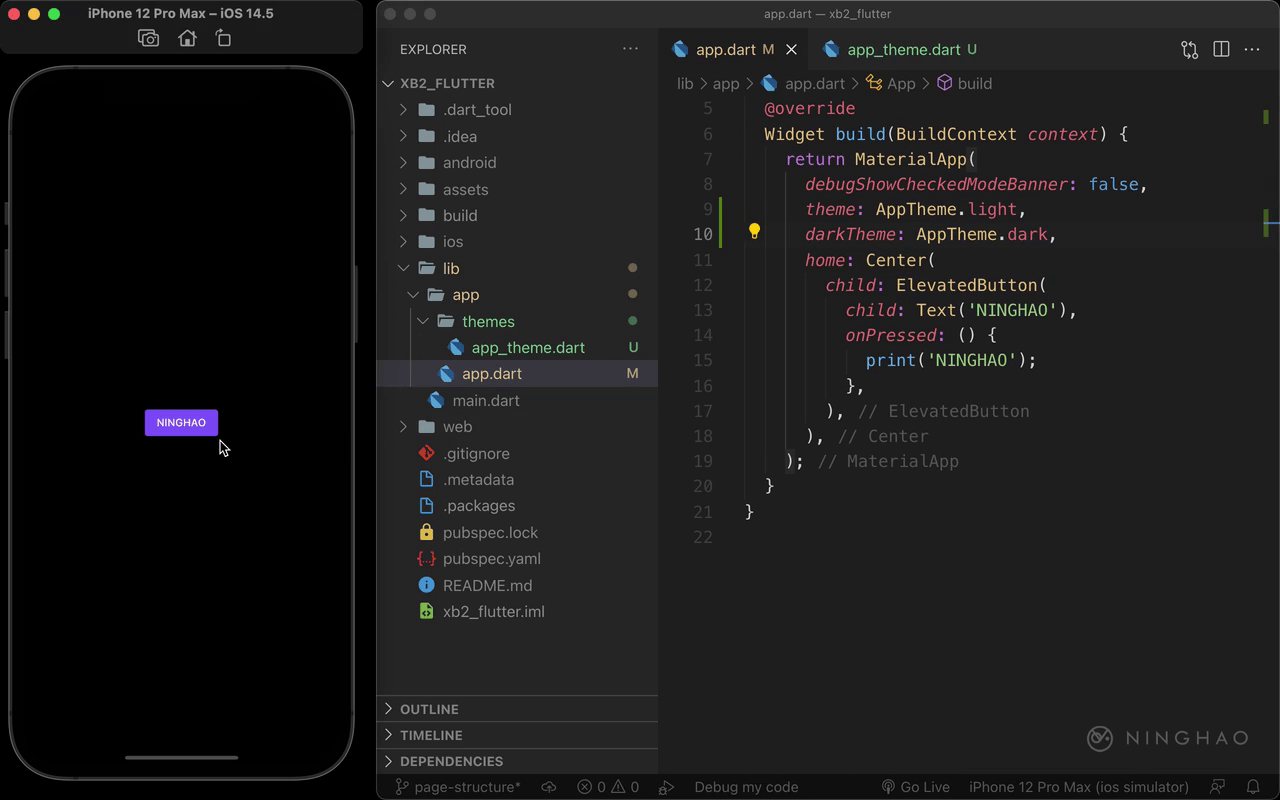
下面再设置一下应用的主题,打开 App 小部件,在这个 MaterialApp 里面,用 theme 设置一下应用的主题,用一下 AppTheme 里的 light。 下面再设置一下 darkTheme,把应用的暗色主题设置成 AppTheme.dark。
设置了自定义的主题以后,你会发现界面上显示的这个按钮小部件的背景颜色发生了变化。 这是因为小部件会选择使用主题里的样式还有颜色。
这个按钮用的应该就是 colorScheme 里面的 primary 这种颜色作为按钮的背景颜色,可以修改一下主题里的这个颜色的值,比如 Colors.amber。重新启动一下调试,你会发现按钮的背景颜色的变化。再把它改回成原来的 Colors.deepPurpleAccent。
下面可以再试一下切换使用暗色主题,为了区别一下,先修改一下这个主题里的主要颜色,设置成 Colors.cyan。 在编辑器上面会显示这种颜色。
回到模拟器,先打开系统的桌面,然后找到 settings,浏览到页面底部,打开 Developer,勾选一下 Dark Appearance。
再切换回我们的应用,可以再重新启动一下调试。你会发现,这次按钮的背景颜色就会使用我们在暗色主题里设置的主要颜色了。
再切换到设置,取消勾选 Dark Appearance, 然后再切换回我们的应用,现在应用就会使用亮色主题里的样式了。
最后我们再把这个暗色主题的主要颜色设置成 Colors.deepPurpleAccent。