在终端可以用 flutter 命令创建一个 flutter 项目,先进入到想要保存项目的地方,比如系统的桌面上。然后执行 flutter create 创建一个 flutter 项目,名字是 ninghao_flutter_series_2 ,执行一下。
flutter 命令会准备好项目需要的一些文件,然后执行 flutter pub get 安装好项目的依赖。
完成以后进入到项目所在的目录,ninghao_flutter_series_2 ,用编辑器打开这个项目,这里我用的是 vscode 编辑器。
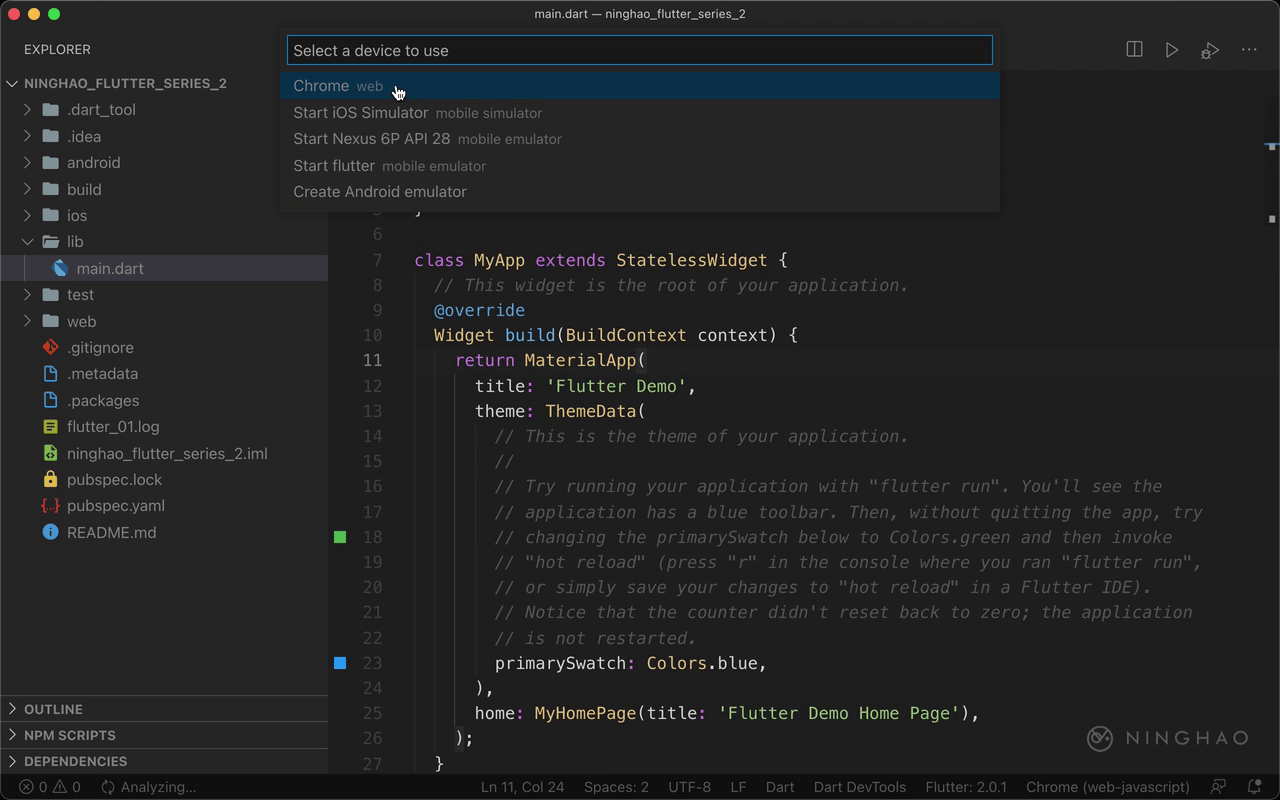
打开项目里的 main.dart,这个文件是项目的入口文件。打开以后,点击窗口右下角这里的设备的名字,然后选择一个设备,比如 Chrome 或者 iOS,Android 设备。 先试一下 Chrome。
选择了要运行的设备以后,打开项目的调试,command + shift + D 。 点击运行并调试。
成功以后会在 Chrome 浏览器上打开这个 Flutter 项目。
这里我们可以试一下,编辑一下 main.dart 里面的这个 MyHomePage 里的 title 属性的值,比如改成 ninghao.net 。保存一下文件。
在浏览器上观察一下,你会发现这个标题文字会有变化。
回到编辑器,停止运行调试功能。 然后重新再选择一个设备,可以选择一个设备模拟器,比如 iOS 或者 Android 平台的模拟器。
打开模拟器以后,再点击编辑器上的 Run and debug,运行并调试。 Flutter 编译好开发的应用,把它再安装在设备的模拟器上,然后自动打开这个应用。