在 components 下面,再创建一个 Posts 组件 .. import React .. 再把 Component 从 react 里面拿出来用一下 ..
下面定义一个类组件 .. class Posts .. 继承一下 Component .. 类里面要有一个 render 方法 .. 方法里要 return 组件要显示的东西 .. 一组 h3 .. 文字是 Posts
然后再导出定义的这个 Posts 组件 ..
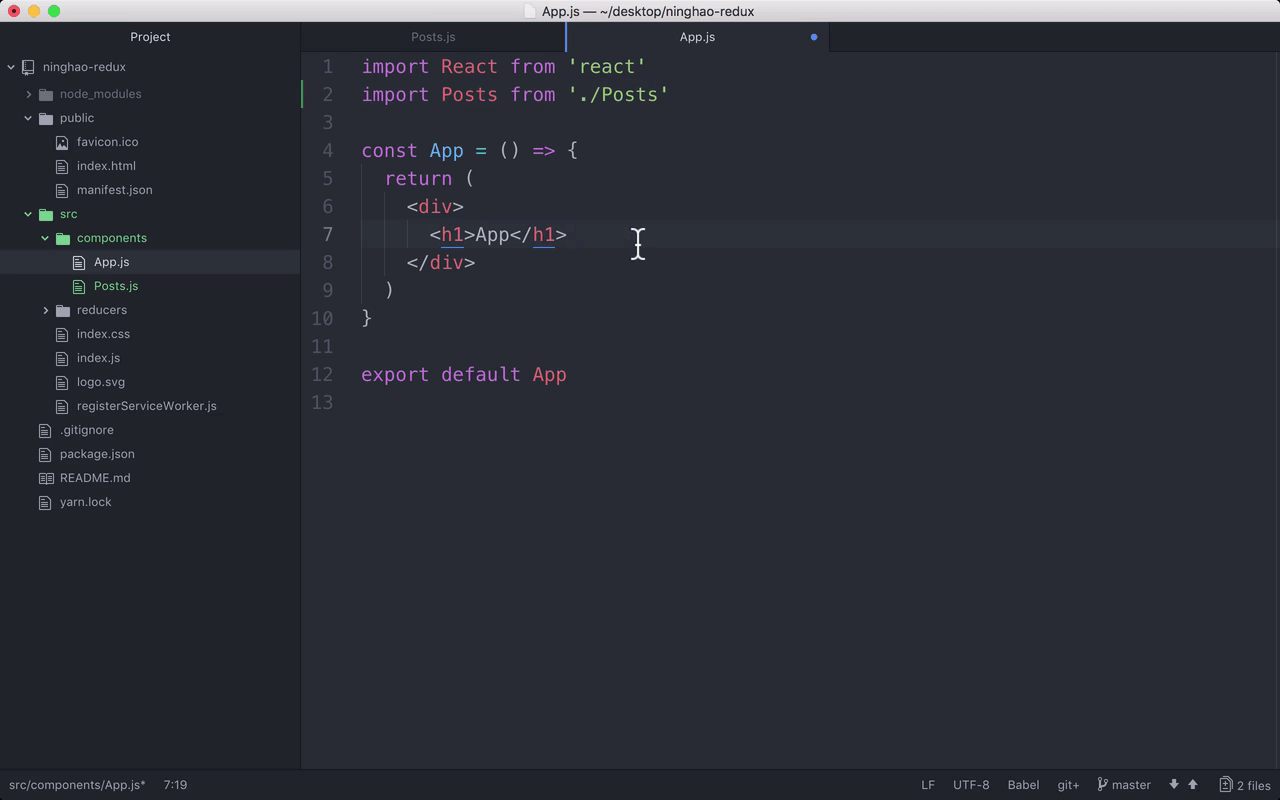
打开 App.js .. 先导入 Posts 组件 .. 位置是当前目录下的 Posts ..
在 App 组件里面,再用一下 Posts 这个组件 ..
回到浏览器预览一下 .. App 标题的下面,会显示一个 Posts,这个文字就是 Posts 组件要显示的东西 ..