评论内容的行距现在有点小 .. 找到 comment__content_body .. 用一个 line-height ,把行距设置成 1.5 ..
再回到内容页面的主逻辑文件 .. 先在页面上添加几个数据 .. 添加一个 comment .. 它的值可以是个空白的对象 .. 再添加一个 placeholder ,默认让它等于一个空白的字符 .. 然后添加一个 focus ,默认让它等于 false ..
下面再去添加几个事件处理方法 .. 在文本框里输入内容的时候,会用 onInputComment 这个方法来处理 .. 添加一个这样的方法 .. 方法接受一个事件参数 ..
在方法里面,可以用一下 this.setData 去设置一下页面上的数据,设置的是 comment 里的 content 的值 .. 对应的值是 event.detail.value ..
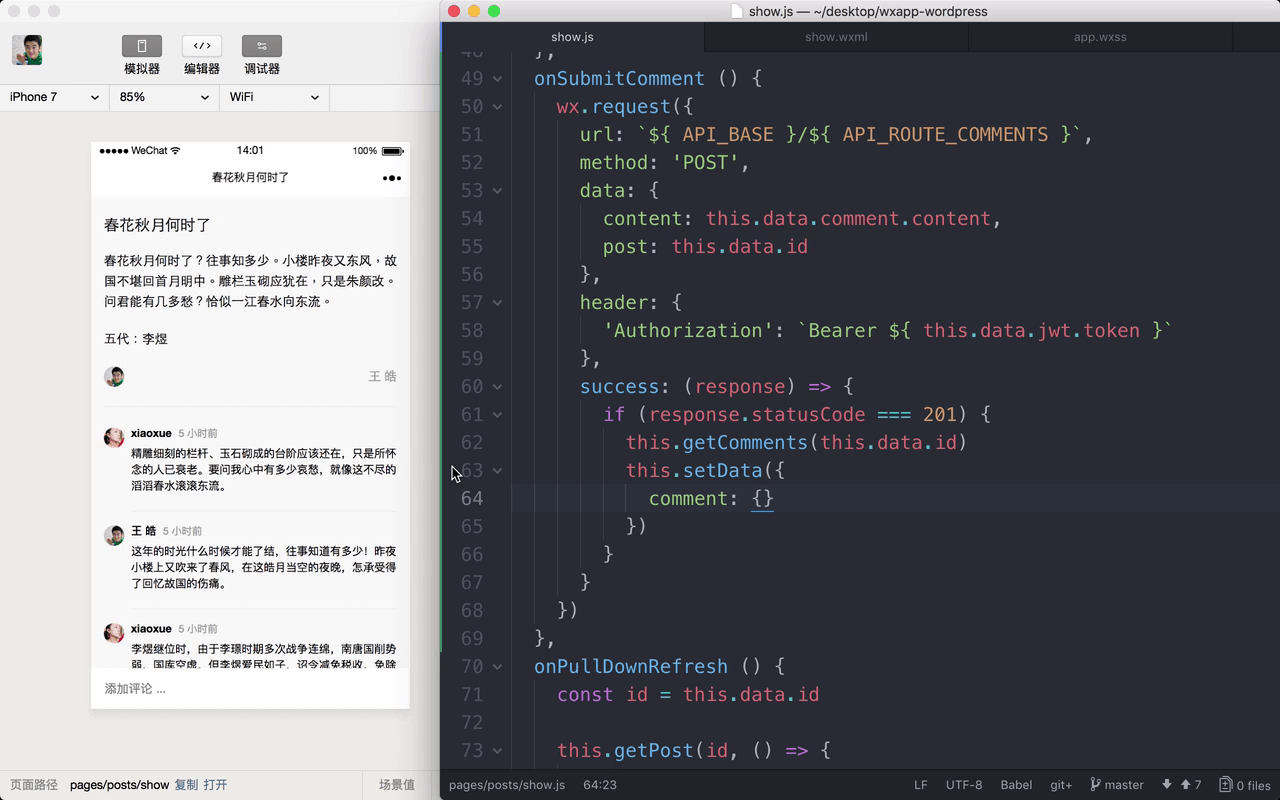
在文本框里按一下确定,会调用 onSubmitComment 方法,添加一个 onSubmitComment .. 在这个方法里,可以发出提交评论的请求 .. 用一下 wx.request .. 配置一下这个请求 .. 请求的 url 是 API_BASE .. 加上 API_ROUTE_COMMENTS ..
请求的 method 是 POST ..
请求里面要包含想要发布的评论内容 .. 这些数据放在请求的 data 里面 .. 评论的内容是 content .. 它的值就是用户在文本框里输入的值,这个值已经把它放在了 this.data.comment 下面的 content 这个属性里了 ..
评论内容要属于某个内容 .. 添加一个 post .. 这的值就是评论所属的内容的 id 号 .. 当前内容页面上显示的内容的 id 是在 this.data.id 这里 ..
提交评论验证用户身份 .. 所以可以添加一个 header 属性 .. 添加一条 Authorization ... 对应的值是 Bearer .. 加上 this.data.jwt.token ..
在这个页面的 onLoad 方法里面 .. 把 jwt 从小程序实例的全局数据里拿出来用一下 ..
下在再用一下 this.setData 设置一下页面上的数据 .. 设置的是 jwt ..
在页面的数据里面,再添加一个 jwt ,默认让它等于一个空白的对象 ..
再找到发布评论的请求 ..
成功以后,会调用 success 方法 .. 一个 response 参数 ..
里面判断一下 .. 如果响应里的 statusCode ,也就是响应的状态是 201 ,就说明成功创建了评论 .. 这个时候,我们可以再执行一下 this.getComments ,重新请求一下内容的评论 .. 把内容的 id 交给这个方法 .. this.data.id
下面再用 this.setData .. 把页面上的 comment 这个数据,重新设置成一个空白的对象 ..
预览
在模拟器上可以试一下 .. 输入一些评论内容 .. 按一下回车 .. 评论发布成功以后,会在这个内容页面上显示新发布的这条评论 ..
再回到网站的管理后台 .. 刷新一下评论管理界面 ..
这里也会出现刚才在小程序那里添加的评论 ..