先打开首页的主逻辑文件 .. 复制一下 API_BASE 还有 API_ROUTE .. 再把它们粘贴到内容情况页面上 ..
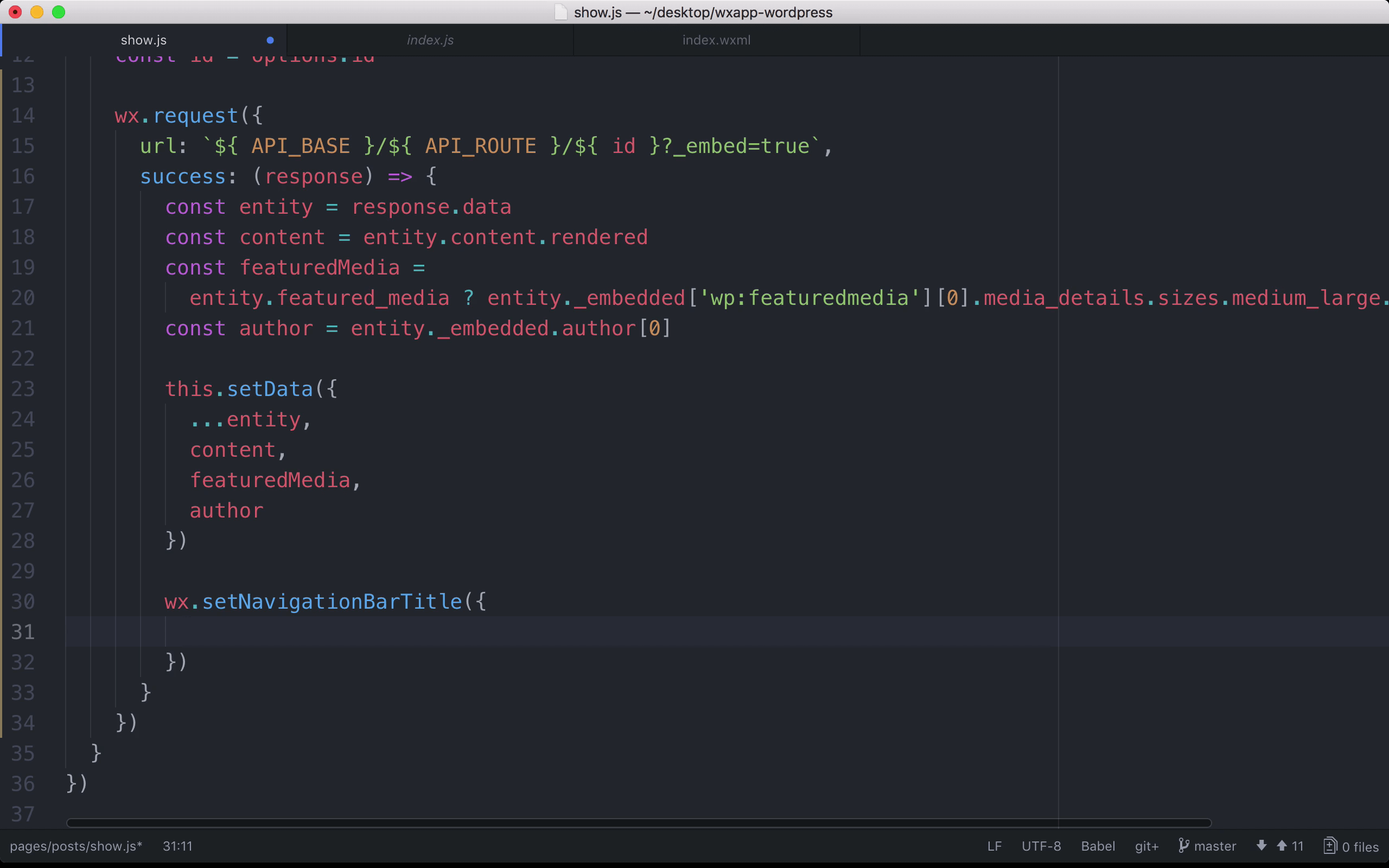
在 onLoad 方法里,用一下 wx.request ,到我们的后端服务请求一些数据 .. 请求的地址放在 url 属性里面 .. 这个地址可以复制一下在首页上用的这个地址 .. 粘贴过来 .. 再修改一下 .. 在 API_ROUTE 的后面加上一个斜线,然后是文章内容的 id 号 .. 在上面我们已经得到了从 navigator 那里传递过来的内容的 id ..
后面再添加一个 _embed 参数,对应的值设置成 true .. 这样我们可以得到跟内容相关的其它的一些信息,比如内容的作者的详细信息,内容的分类等等 ..
请求成功以后,会调用 success 这个方法 .. 添加一个这样的方法 .. 让它接收一个 response 参数,它里面的东西就是请求回来的数据 ..
添加一个 entity ,让它等于 response.data .. 这个 data 属性里的东西就是请求回来的具体的文章内容 ..
再添加一个 content .. 对应的值就是 entity 的 content 下面的 rendered .. 就是文章的正文 ..
再添加一个 featuredMedia .. 它的值可以根据 entity 的 featured_media 这个属性来决定 .. 如果内容的 featured_emdia 这个属性有值 .. 我们就叫 featuredMedia 等于 entity._embedded['wp:featuredmedia'][0].media_details.sizes.medium_large.source_url .. 不然的话,就让 featuredMedia 等于一个空白的字符 ..
这个 featuredMedia 就是给文章内容设置的特色图片 ..
可以再添加一个 author .. 对应的值是 entity._embedded.author[0]
下面再用一下 this.setData .. 可以把 entity 里的内容拿出来放到页面的数据 .. 然后是 content .. featuredMedia .. 再加上一个 author ..
页面上需要用的这些数据我们在页面的 data 里面可以描述一下 .. 给页面添加一个 data 属性 .. 它的值是个对象 .. 里面添加一个 title ,让它等于一个空白的字符 .. 再添加一个 content .. 默认也让它等于一个空白的字符 .. 还需要一个 featured_media .. 同样是个空白的字符 .. 最后还有一个 author,它的值是个空白的对象 ..
在 onLoad 方法里,我们会请求后端服务接口,成功得到了数据以后会重新去设置这些数据的值 ..
最后我们再用一下 wx.setNavigationBarTitle 设置一下页面的标题 .. 一个对象参数 .. 添加一个 title 属性,对应的值设置成 entity.title.rendered ..
这里我们可以在上面再定义一个 title ,让它等于 entity.title.rendered ,这样设置页面标题的时候,可以直接简单的写成一个 title ..
现在我们就准备好了内容详情页面需要的数据 ..