在本地电脑的开发环境上,你可以使用任何的框架或者系统去创建服务接口 .. 这里我打算用 node,去创建一个简单的接口 ..
创建一个目录 .. 名字是 ninghao-sandbox .. 进入到这个目录的下面 ..
先添加一个 package.json 文件 .. npm init -y
然后为项目安装几个 package .. express body-parser cors
npm install express body-parser cors --save
再安装一下 nodemon
npm install nodemon --save-dev
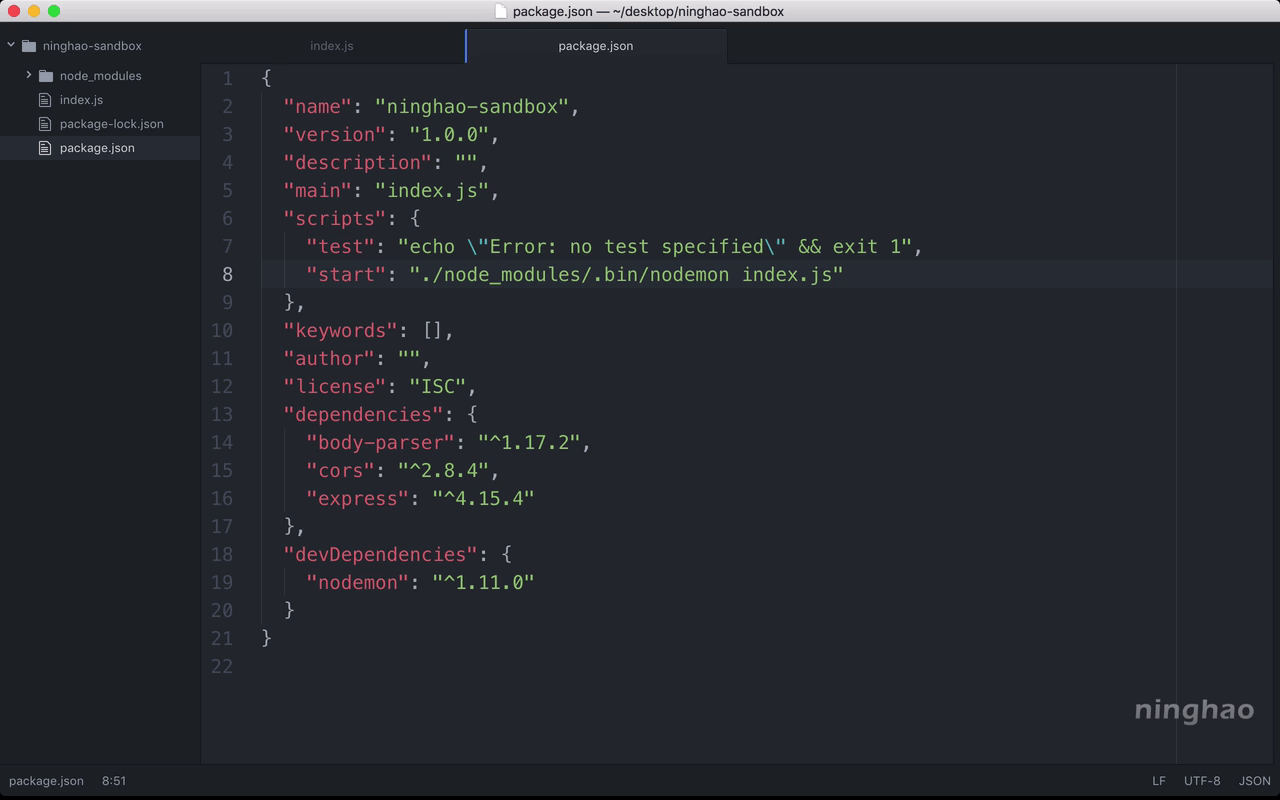
用编辑器打开项目 ..
创建一个 js 文件 .. 名字可以是 index.js
先导入 express .. const express = require('express')
然后导入 body-parser ... 名字可以是 bodyParser .. 它可以让我们在应用里得到用户发送过来的数据 ..
还有一个 cors .. const cors = require('cors') .. 因为接口一般会遇到跨域问题,这个 cors 中间件可以很方便的解决这个问题 ..
配置
再去创建一个应用 .. const app = express()
再把 router 导出来 .. const router = express.Router() ..
然后配置应用使用 bodyParser
app.use(bodyParser.urlencoded({ extended: false }))
这样应用就可以解析用 application/x-www-form-urlencoded 格式发送过来的数据了 ..
再配置解析一下 json 格式的数据 ..
app.use(bodyParser.json())
然后再用一下 cors .. app.use(cors()) ,这个包提供了很多配置选项 .. 具体的使用方法你可以参考这个包的说明文档 ..
再创建一个路由 ... 用一下 get 方法 .. 地址是 / .. 一个函数 .. request .. response ..
响应一条信息 .. 带个 message .. 对应的值是 hello ~
再用一个 app.use('/api', router) .. 这样用 router 定义的路由需要带 api 这个前缀 ..
最后可以去创建一个服务器 .. 用一下 app 的 listen .. 服务监听端口可以是 8080 .. 创建了服务以后 log 一条信息 ... 提示一下用户服务的地址是 localhost:8080 ..
start
打开 package.json .. 在 script 这里,可以配置一个脚本 .. 名字是 start .. 执行的命令是 ./node_modules/.bin/nodemon .. 用 nodemon 执行一下 index.js
这样修改了 index.js 文件以后,不需要每次都重新启动服务器了 .. 因为 nodemon 会自动给我们重启 ..
保存 .. 回到命令行 .. 执行一下 npm start
完成以后可以打开浏览器 ... 访问一下 localhost:8080 ... 会返回一个 json 数据 .. 上面带个 message .. 对应的值是 hello ~ ..