页面上需要一个主要的导航,这个导航可以放在页面的顶部 ... 按一下 R,画一个矩形 .. 去掉边框 ... 颜色可以是 白色 ..
手工设置一下它的尺寸,宽度是 1280,高度改成 86 ..
导航的最左边可以放一个标志 .. 再用一个矩形表示一下这个标志 ..
修改一下图层的名字 .. 这个是 brand . 表示标志 .. 下面这个是 container ..
选中它们 .. command + g ,放到一个群组里 .. 改一下名字 .. navbar
导航上面除了标志,还会显示一些菜单项目,通过这些菜单项目用户可以浏览器网站的不同的部分 ..
在主导航上面还可以显示一些工具,比如搜索按钮 ..
移动
再去新建一个画板 .. 选择一个手机尺寸的画板 .. 修改一下背景颜色 ... f8f8f8
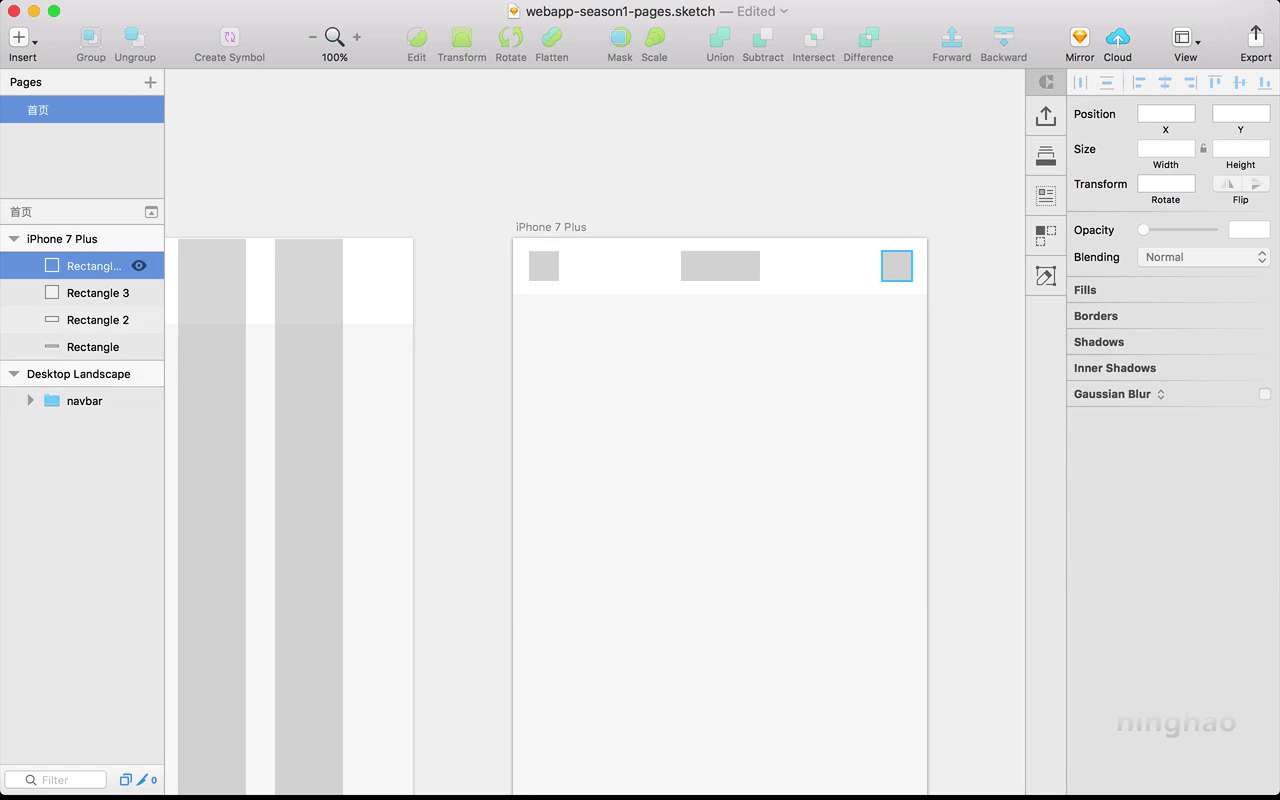
导航在手机尺寸的设备上,它的高度要小一些 .. 画一个矩形 .. 去掉边框 ... 颜色是白色 ..
高度设置成 56
这里我们可以让标志在中间显示 ... 再画一个矩形表示标志
导航的左右两边可以显示一些额外的工具 .. 可以先用一个正方形表示 ...
修改一下图层的名字 ...
再把它们放在一个群组里 ... 名字是 navbar ...