我们会在页面上添加一些交互功能,也就是页面会根据用户的一些行为做出反应。比如点击浏览幻灯片。这些交互功能会用到一些现成的库。我们也需要自己去定制一些。
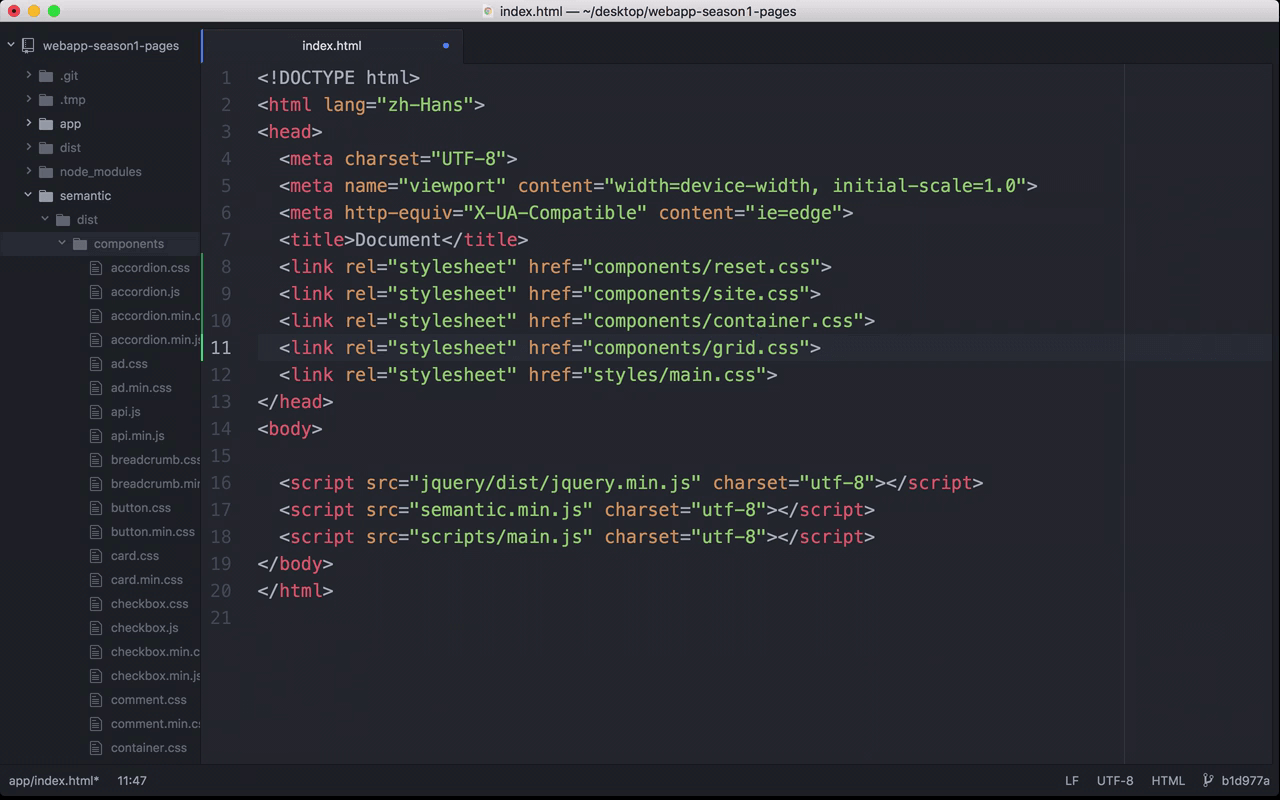
在这个页面上,我已经链接了 semantic ui 框架提供的脚本,就是这个 semantic.min.js ,这是这个框架里的全部的脚本。semantic ui 里的不同的模块需要使用不同的脚本文件,我为了方便,把它所有的脚本都嵌入到了页面上。
以后我们可以会单独把需要的功能分离出来,把不必要的脚本从页面上去掉,减小页面的尺寸。
这个框架的脚本需要用到 jquery,所以在它上面,你需要先嵌入一个 jquery ..
有些功能需要自己写几行代码去定制一下。这些自定义的脚本代码,你可以放在 main.js 这个文件里。
我也会用到 semantic ui 提供的样式,这些样式可以放在这个 main.css 样式表的上面,这样我们可以更容易在自定义的样式里覆盖 semantic ui 里面提供的样式。
我们先链接几个来自 semanitc ui 的样式表 ... 用一个 link .. 样式表的位置是 semantic/dist 下面的 components 目录下的东西 ..
因为我们的服务器可以直接提供在 semantic/dist 目录下的资源,所以在样式表的位置里,可以省略掉 semanitc/dist ,直接用一下 components,先链接一个 reset.css
这个样式表可以覆盖掉浏览器上的一些默认的样式 ..
复制一份,再链接一个 site.css ... 这个样式表里提供了一些基础样式 ..
再来一个 container.css ... 布局的时候会用到这个样式表提供的功能。
最后再添加一个 grid.css , 它里面包含了 semantic ui 的网格系统
先添加这几个样式表,以后我们会根据需求继续去链接 semantic ui 里的其它的样式表 ..
回到命令行,我再去提供一下 ..
git add .
git commit -m '在页面上添加几个基本的 semantic ui 样式表'
再打个标签
git tag -a v1.3.2 -m '页面交互功能与样式'
这样你就可以查看这个标签,然后看到我刚才的修改。
然后再 push 到我的远程仓库
git push
git push --tags