先编辑一个文章内容 ... 在 Image 字段这里,会显示上传的图像的缩略图 .. 这个缩略图的大小我们可以设置一下 ..
打开结构 .. 内容类型 .. 编辑一下文章这个内容类型 .. Manage form display .. 这里设置的是创建或者编辑内容用的表单上的字段 ..
设置一下 Image 字段 .. 在 Preview image style 这里,你可以选择在 Image styles 里定义的图像样式 .. 现在是 Thumbnail 这种样式 .. 尺寸是 100x100 ..
选择一下 Medium .. 更新 .. 再保存一下 .. 回到这个文章编辑界面 .. 刷新一下 .. 你会发现这个缩略图会清楚一些,因为它现在用的是 Medium 这种样式,这种样式的图像尺寸会比 Thumbnail 样式大一些 ..
再打开这个内容 .. 在这个内容页面上也会显示这个图像字段上传的图像 .. 我们再去设置一下这个图像的样式 ..
打开 article 这个内容类型的 Manage display ..
在这里你可以编辑不同模式下的字段的显示 .. 现在是 Default,也就是默认的显示 .. 找到 Image 字段 .. 编辑一下它 .. Image style ,选择一种图像样式 .. 比如 Large ..
更新 .. 再保存一下 ..
回到这个内容页面 ... 现在这个页面上显示的图像字段上传的图像,就会用到刚才我指定的图像样式 ..
打开 Structure .. 添加一个视图 ..
名字是 Article .. 显示 Content ... type 是 article .. Create a page,创建一个页面 .. 显示格式是 Table ..
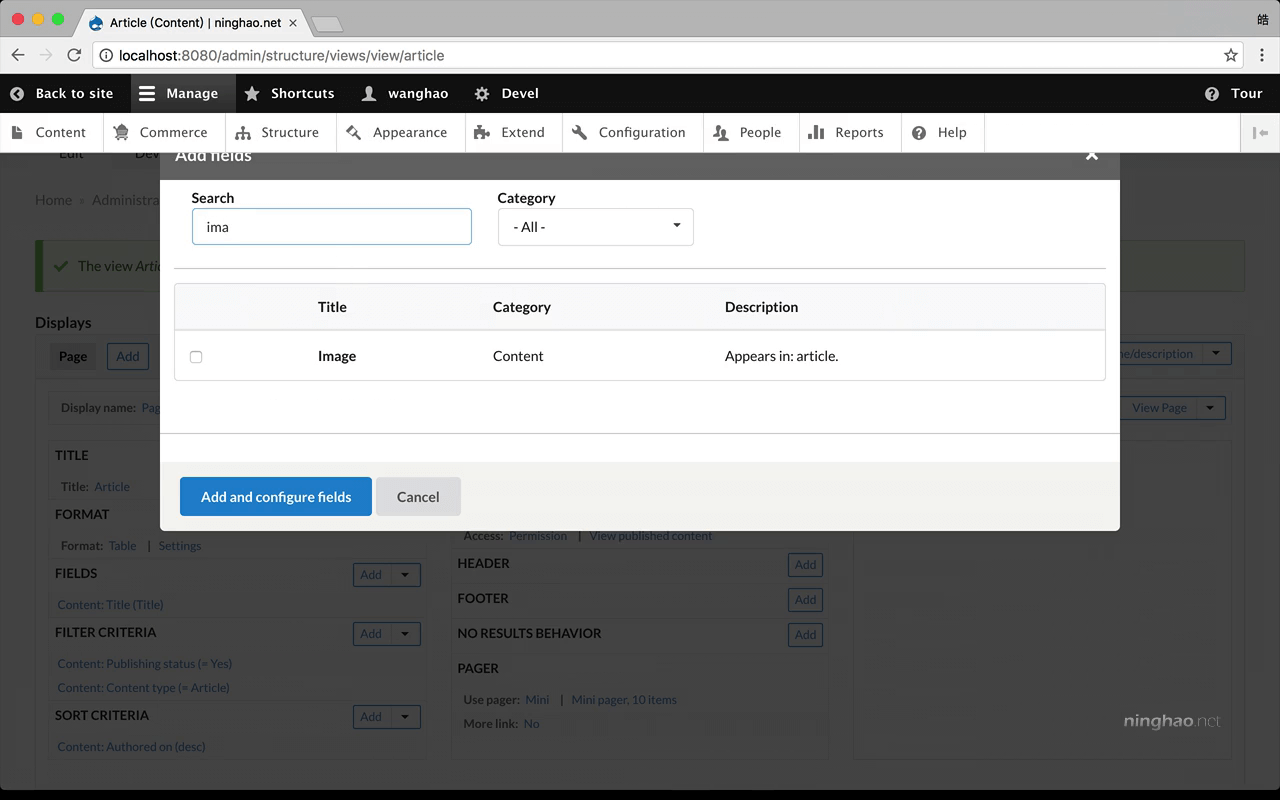
保存 .. 再 Fields 这里,添加一个要显示的字段 .. 搜索一下 Image .. 添加 ...
在这个视图的图像字段配置界面上,我们也可以去设置一下图像的样式 .. 选择 Medium .. Link image to .. 图像的链接 .. 选择 Content ..
应用 .. 然后 保存 ..
浏览一下这个视图页面 ... 在这个文章内容列表上显示的图像字段 .. 也会使用我为它选择的 Image style ...