我现在修改的是页面上的表格的样式 .. 比如这个内容类型的列表页面上就有一个表格 .. 检查一下这块元素 .. 这里会提示我们这个表格使用的模板文件 ... 还有可以使用的 hook ..
我要在表格元素上添加两个额外的 css 类 .. 打开我的自定义模块 .. 用一下 template_preprocess_table() .
名字是 .. ninghao_ui_preprocess_table .. 函数有个引用传递的 variables 参数 ..
在函数里面,给 attributes .. class 里面添加一个 ui ... 复制一下 .. 再添加一个 table ..
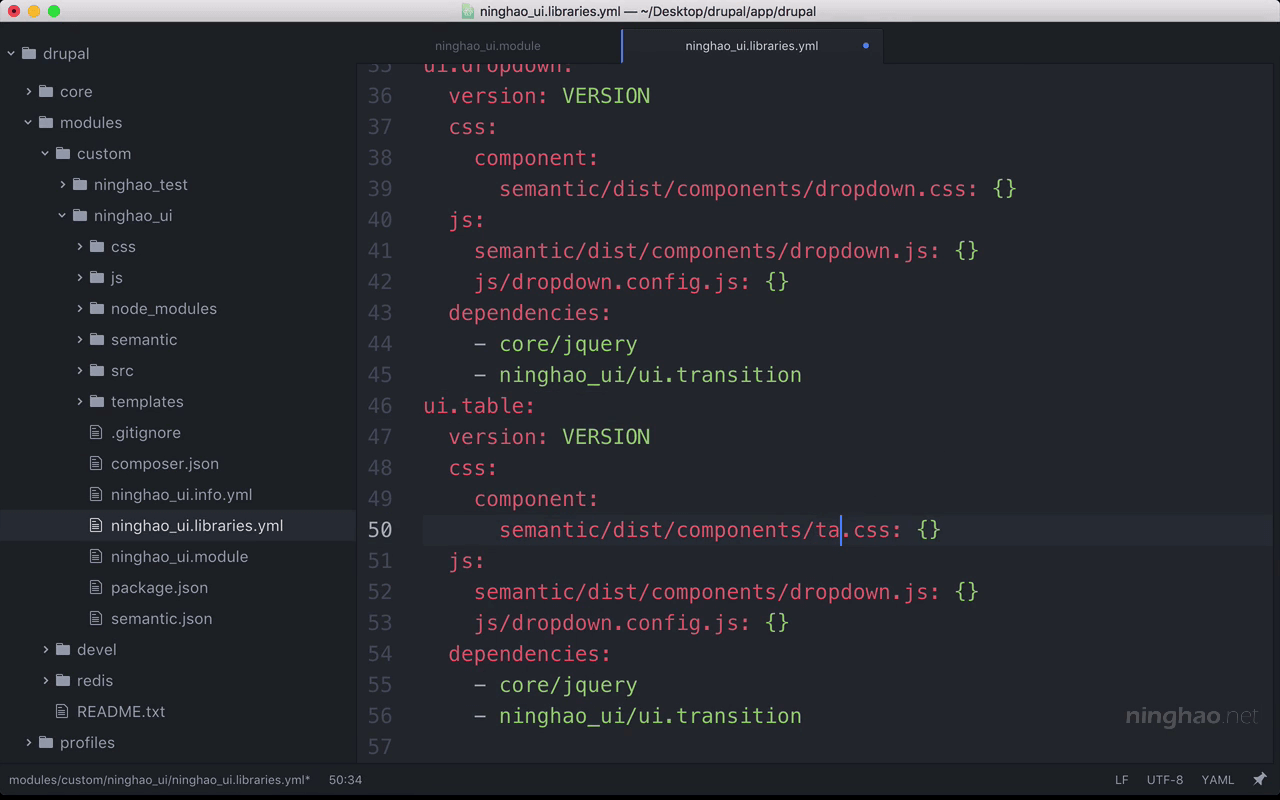
这两个 css 类的样式是在 Semantic UI 的 table.css 里面定义的 .. 再给表格附加一个 library ... 名字是 ninghao_ui/ui.table ... 再去再去定义一下这个资源库 ..
名字是 ui.table .. 需要的 css 是 table.css ..
重建一下缓存 ..
刷新一下页面 .. 你会看到这个表格样式的变化 ..