PickerIOS 这个组件有点像是网页上的选择列表 ... 你可以指定一些可以选择的项目,用户选择以后,可以得到选择列表里的项目表示的那个值 ... 先看一下这个组件的基本的使用。
在想要使用这个组件的地方,把 PickerIOS 从 React 里面提取出来 .. 然后在这个组件的 render 方法里面,用一下这个 PickerIOS 组件 ..
保存 .. 现在屏幕上只会显示两条灰色的线,因为这里面还没有可以选择的项目 .. 这些项目需要用一下 PickerIOS.item 来设置一下 .. 我们先在这个组件的上面,重命名一下这个 PickerIOS.item .. 定义一个变量 .. 名字可以是 PickerItemIOS .. 让它等于 PickerIOS.item ..
然后找到 PickerIOS 这个组件 .. 在它的里面,用一下 PickerItemIOS .. 去添加一个列表项目 .. 一般你需要一个循环去做这件事儿。可以根据一块儿数据,循环的输出可以选择的项目 .. 我们先手工添加一个项目 ..
在它上面需要添加几个属性 .. 一个是 key ,它的值需要在可以选择的列表里是唯一的 .. 然后是 value 属性 ... 它的值表示的就是这个选择项目表示的值 .. 还有一个 label 属性 .. 这个属性的值会显示在选择列表里面 .. 作为这个项目的标签 .. 也就是最终它会显示给用户 ...
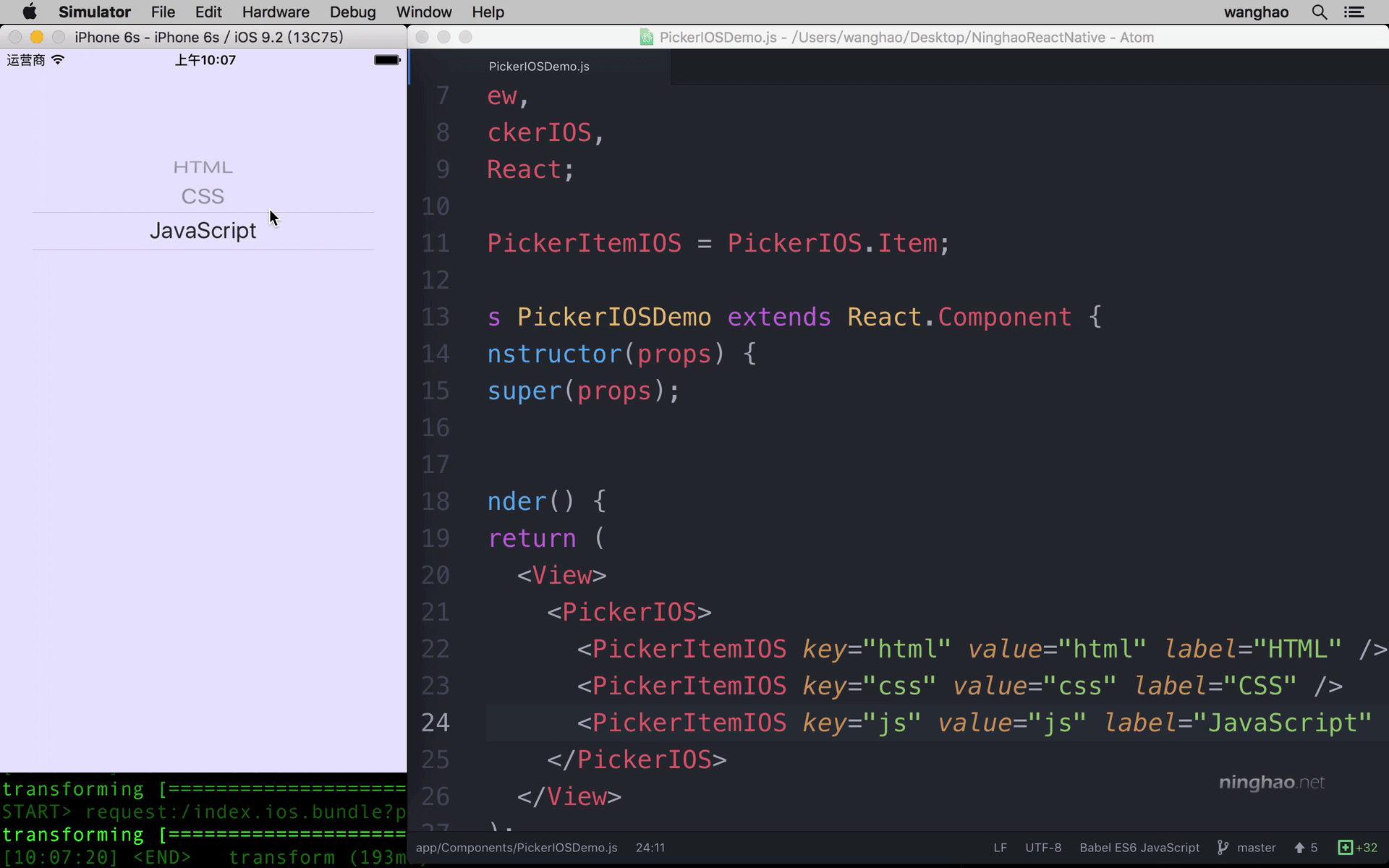
保存 .. 现在这个选择列表里就会有一个可以选择的项目了 .. 我们再去添加两个项目 .. 修改一下项目上的 key .. value ... 还有 label ...
现在这个选择列表里就会有三个可以选择的项目了 .. 用户可以向上或者向下滚动这个列表去选择列表里的项目 .. 不过松开手以后,又会恢复到之前的样子 .. 下面我们再去解决这个问题 ..