获取到访问令牌以后,我们可以把它放到 AsyncStorage 里面去存储一下 .. 这样其它的组件就可以使用获取到的访问令牌去请求其它的数据了。比如得到用户在豆瓣上的的相关资料 ..
在 Login 组件里的 getToken 这个方法里面 .. 获取到的 token 是在 responseData 里面 .. 这里去设置一下 AsyncStorage .. 使用它的 setItem 去设置一个项目 .. 名字可以是 token .. 对应的值先要使用 JSON 的 stringify 去处理一下 .. 因为 AsyncStorage 里面只能存储字符串类型的值 ..
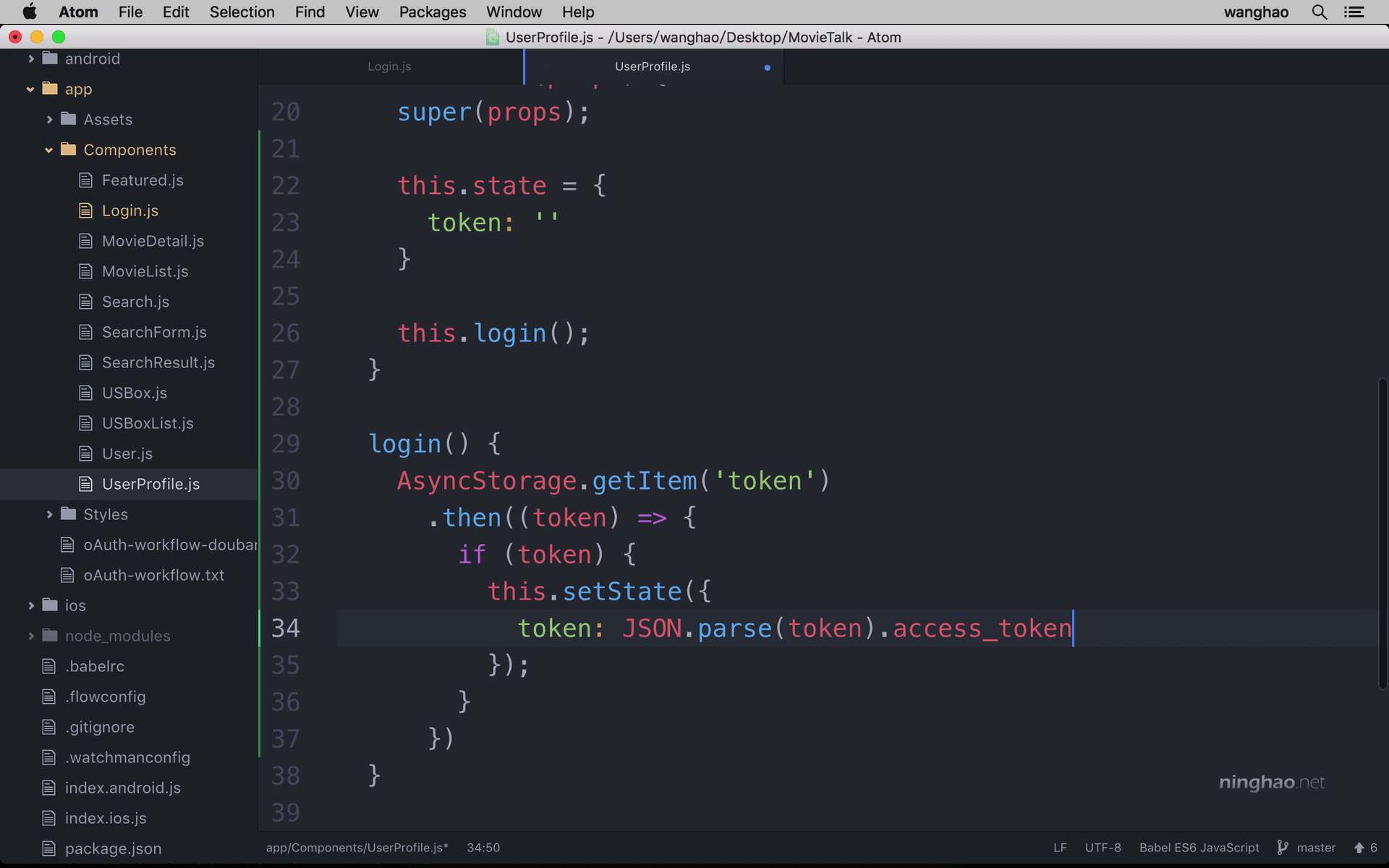
再打开 UserProfile.js .. 在这个组件里可以去检查一下 AsyncStorage 里面有没有 token ,如果有就说明用户已经登录了 .. 没有的话就把用户重定向到 Login 去登录授权 .. 先把 AsyncStorage 从 react 里面提取出来 .. 添加一个 AsyncStorage ...
然后再去设置一下组件的默认的状态 .. this.state .. 状态的名字是 token .. 它的值可以先用一个空白 .. 然后在这个 constructor 方法里面执行一下 this.login ... 这个方法可以检查用户是不是已经登录了 ..
在下面去定义一下这个方法 .. 名字是 login .. 在这个方法里,用一个 AsyncStorage 的 getItem .. 去得到存储的 token 的值 ..
用一个 then .. 里面是一个箭头函数,得到的数据交给这个函数的一个参数 .. 名字可以是 token .. 再判断一下 token 是不是有值 .. 如果有的话 ... 就去设置一下组件的 token 这个状态 .. this.setState .. 状态的名字是 token .. 对应的值先用 JSON 的 parse 去处理一下得到的在 AsyncStorage 里面的 token .. 它里面的 access_token 这个属性就是我们需要的访问的令牌 ..
在下面再用一个 then .. 在里面使用一个箭头函数 .. 判断一下组件的 token 这个状态 .. 如果有说明用户已经登录了 .. 就可以去请求其它的数据了 .. 比如得到登录的用户的相关的信息 ..
这里执行一下 this.getCurrentUser ..
然后再用一个 then .. 在这里可以再判断一下 .. 如果组件里面的 token 没有值 .. 说明用户没有登录 .. 这样就可以把用户重定向到登录的页面 .. 用一个 this.redirectToLogin() ..
下面再定义一下这里用的两个方法 .. 先添加一个 getCurrentUser() ... 然后再添加一个 redirectToLogin() ...