下面我们把搜索历史记录的数据放到 AsyncStorage 里面去存储 .. 打开 SearchForm.js .. 这里的 searchHistory 方法是处理搜索历史记录用的 .. 用户提交了新的搜索请求以后,现在会把新的请求放到历史记录列表里面 .. 这里就是设置了一下 searchHistory 这个状态的值 ..
在这里我们可以用一下 AsyncStorage 的 setItem ,去存储一下搜索历史 .. 给要存储的数据起一个名字 .. 可以是 searchHistory ... 对应的值可以使用上面的 newSearchHistory 来表示 .. 这里我们需要处理一下这个数据 .. 因为存储在 AsyncStorage 里的数据的类型必须是字符串类型的 ..
这个 newSearchHistory 是一个数组 .. 所以可以使用 JSON 的 stringify 这个方法 .. 去处理一下 .. newSearchHistory ..
再找到组件的 constructor 方法 .. 我们需要一开始,从 AsyncStorage 里面获取到搜索历史这个数据 .. 再把这个数据交给组件的 searchHistory 这个状态 ..
使用 AsyncStorage 的 getItem 这个方法获取到数据 .. 要获取的数据的名字是 searchHistory .. 得到数据以后 .. 用一个 then .. 里面用一个箭头函数 .. 给它一个参数,名字是 searchHistory .. 在它里面,再去设置一下组件的 searchHistory 这个状态 .. 这里就是把得到的 searchHistory 这个数据交给 searchHistory 这个状态 ..
这里先用一个 if 去判断一下,有没有 searchHistory 这个数据 ..
获取到的数据的类型是一个字符串,我们需要再把它解析成一个数组 .. 用一下 JSON 的 parse 这个方法 .. 要处理的就是这个 searchHistory 数据 ..
保存一下 ... 再去搜索一个东西 .... up ..
现在我们可以去掉手工给 searchHistory 这个状态的值 .. 再保存一下 ... 现在,在这个搜索页面上显示的历史搜索记录其实就是存储在 AsyncStorage 里面的数据 .. 我们可以刷新一下应用 .. command + r ,你会看到,数据仍然会显示在这里 ..
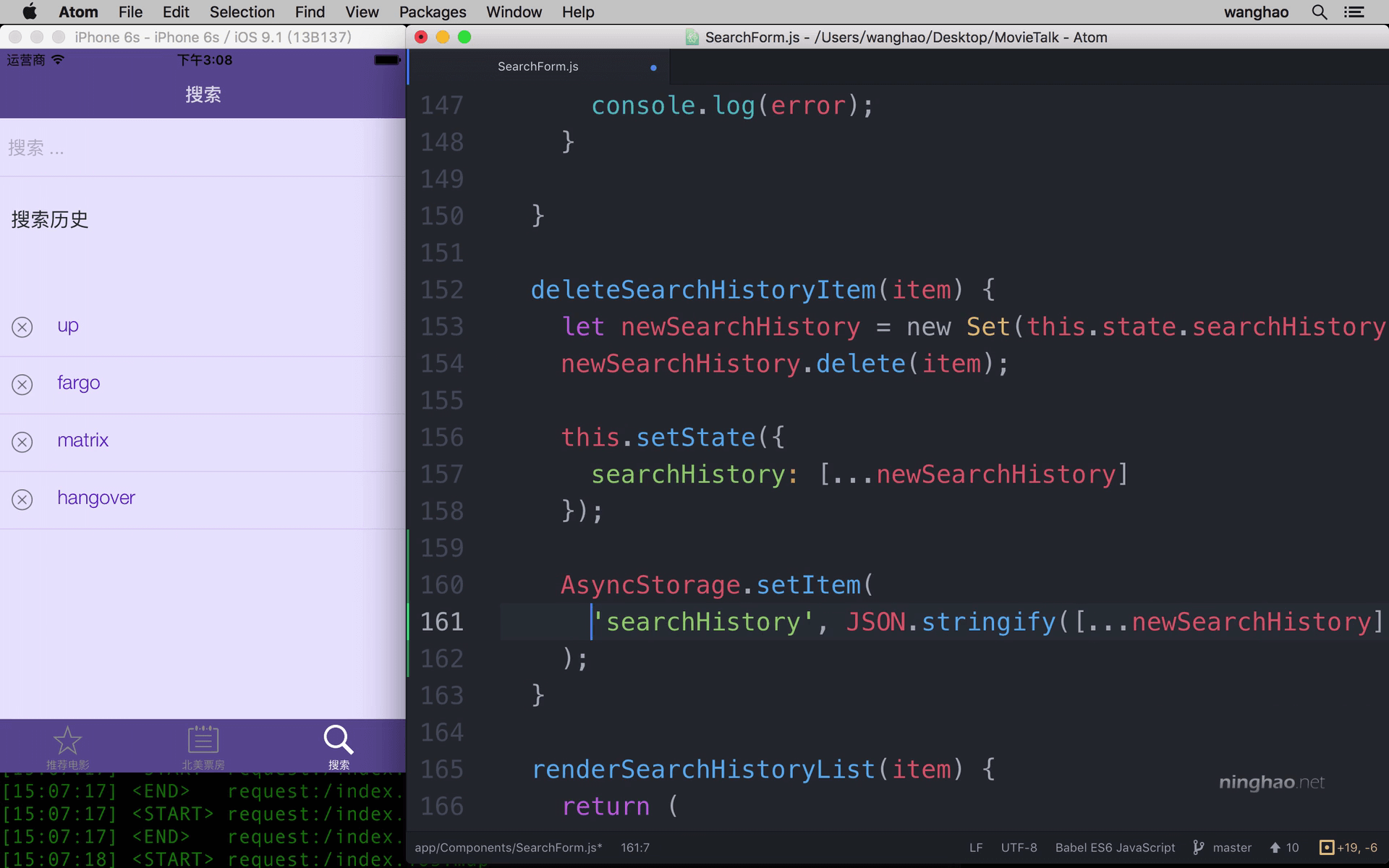
再去处理一下删除搜索历史的功能 .. 找到这个 deleteSearchHistoryItem 方法 .. 这里我们可以重新再存储一下 searchHistory 这条数据 ..
使用 AsyncStorage 的 setItem 方法 .. 设置的是 searchHistory .. 新的数据要使用 JSON 的 stringify 去处理一下 .. 是一个数组 .. 里面使用一个 spread 操作符 .. 处理的是 newSearchHistory ..
保存 ..
找一个搜索历史记录 .. 按一下删除按钮 .. 会从列表里删除掉这条数据 .. 再刷新一下应用 .. 也不会再显示刚才删除的那个搜索历史记录了 ..