在这个表单里边添加几个单选按钮 .. 把它们组织在一起,可以先用一个大的容器 .. 一个 div .. 因为我想让这些单选按钮在一行显示,所以添加一个 inline .. 然后是 fields ..
在里面先添加一个标签 .. label .. for paypment ..
每个单选按钮可以看成是一个字段 .. 所以先用一个 div ,上面加上 field .. 在它里面加上表示单选按钮的表单元素 .. 这个元素需要一个包装 .. 用一个 div 标签,上面加上 ui radio checkbox ..
它里面再加上一个单选按钮 .. input:radio .. 设置一下 name 的值 .. payment ..
在给它添加一个标签 .. label .. 支付宝 ..
用类似的方法再添加一个单选按钮字段 .. 标签设置成 Paypal ..
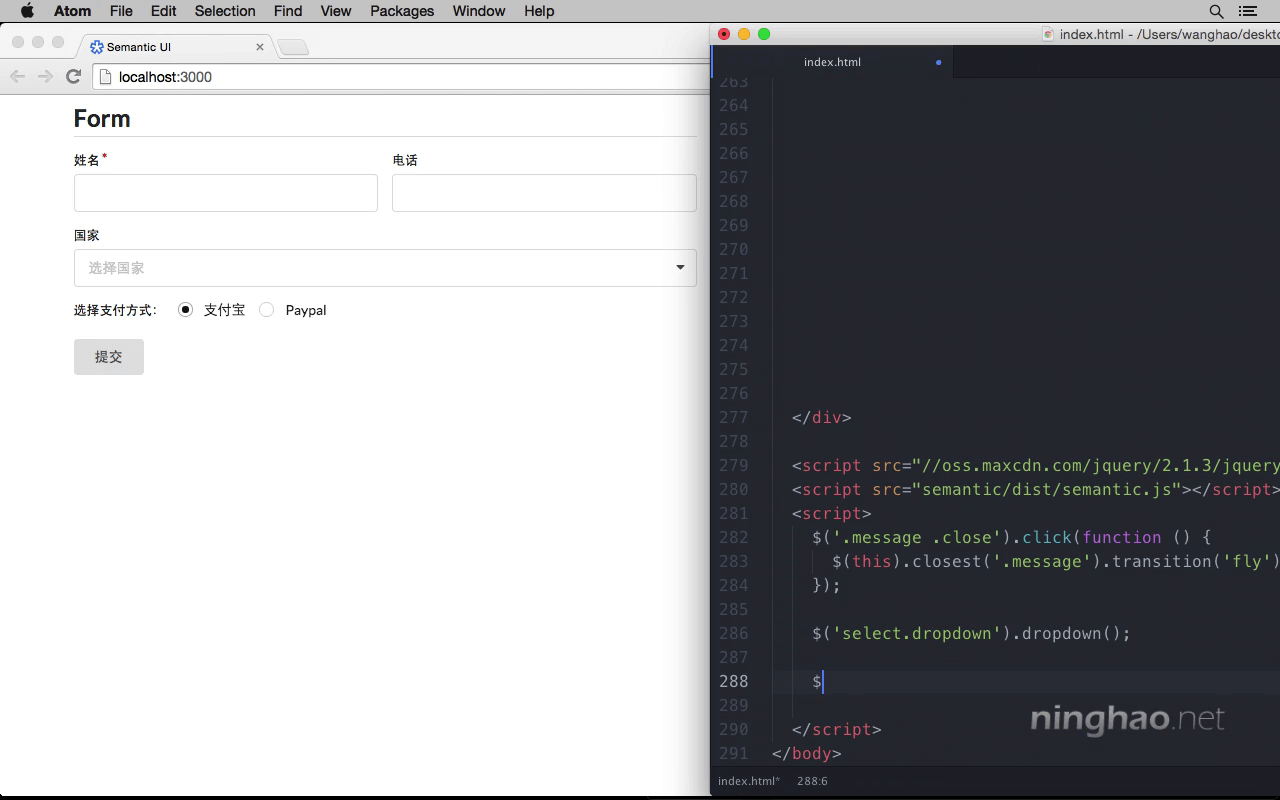
这里显示的就是 Semantic UI 为单选按钮这种表单元素设置的样式 ... 一个实心的黑色的圆 .. 周围是一个灰色的边框 .. 用户可以选择这种单选按钮里面的其中的一个 ..
下面我们还需要添加点 JavaScript .. 找到页面上的单选按钮元素 .. 然后调用一下 Semantic UI 提供的 checkbox 方法 ..
这个方法给单选按钮提供了一些其它的功能 .. 比如现在我们可以直接点击单选按钮的标签 ... 选中这个单选按钮 ..