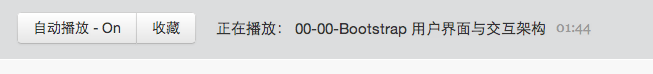
刚刚为宁皓网的视频页面添加了一个“自动播放”按钮,点一下这个按钮以后,当前视频播放完成后,会自动跳转到接下来的视频页面,并且会自动播放视频。这个自动播放按钮是以课程为单位的,也就是它可以播放整个课程相关的所有的视频。
不过遗憾的是 IOS 设备不允许自动播放视频,你必须得点击一下播放按钮才行。

说一下实现这个功能的大概的思路:
视频页面会有一个视频目录,这个视频目录是一个 views (views 是 Drupal 的一个模块)。views 会自动为当前的视频页面的<a>标签中会添加一个 .active类。我们的“自动播放”按钮就是利用了这个.active类。