在小程序里用微信的开放接口微信登录,跟大家讨论一下在应用里面实施这个微信登录功能的设计流程。
获取用户的微信登录状态
在应用里我们先要得到用户的微信登录状态,这个状态要在我们的应用的后端服务那里对微信接口发出请求并获取。
小程序请求登录码
得到登录状态首先得有个登录码,小程序提供了一个 wx.login 接口,它可以得到登录码。
wx.login({
success: (login) => {
console.log(login.code)
}
})这个登录码会在 wx.login 接口的成功回调得到的响应的 code 属性里面。有了这个登录码,我们要去请求自己的后端服务接口,让接口去请求微信的登录接口。这个请求可以在小程序里面用 wx.request 来发出,请求的类型是 POST,请求的数据里面要包含获取到的登录码。
后端服务接口
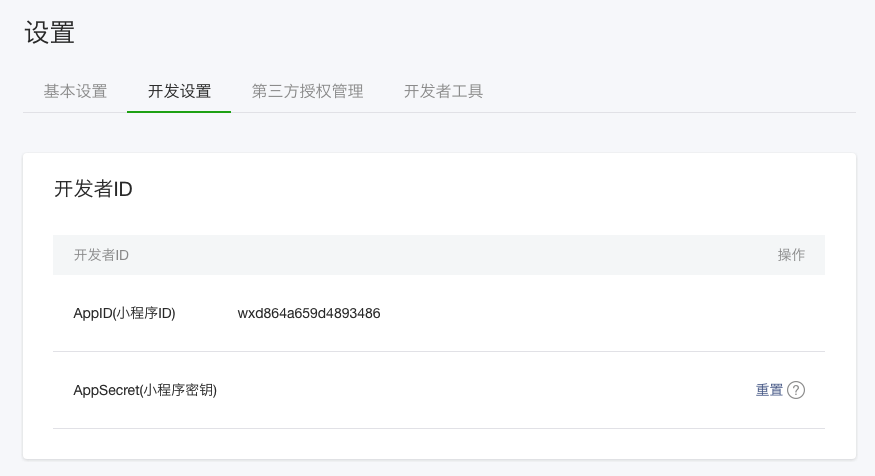
小程序对后端服务接口发出请求,后端服务接口收到请求,找到请求里面包含的登录码,然后配置一下要请求的微信登录接口,这个接口地址里面要包含应用的 ID ,应用的密钥,登录码,还有接受类型这些信息。应用的 ID 与密钥在这里就是小程序的 ID 与密钥,在小程序的管理后台可以获取到这些信息。

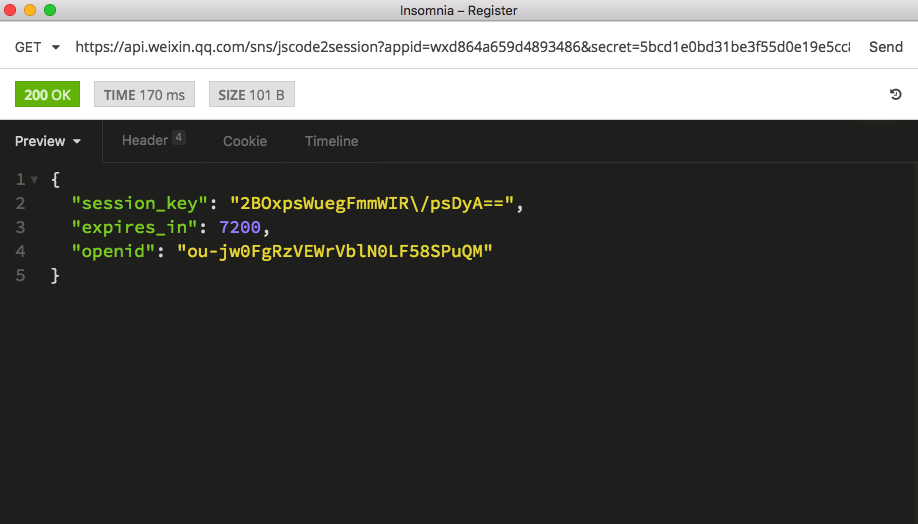
微信的登录接口的地址看起来像这样:
$weixin_app_api = 'https://api.weixin.qq.com/sns/jscode2session'; $weixin_app_appid = 'wxd864a659d4893486'; $weixin_app_secret = '3bcd1e9bd39ae3f55d0e10e5cc8f15a8'; $weixin_app_js_code = $request['code']; $url = "$weixin_app_api?appid=$weixin_app_appid&secret=$weixin_app_secret&js_code=$weixin_app_js_code&grant_type=authorization_code";
在后端服务接口里面去请求这个微信的登录地址,在请求的响应里面,会包含用户的 openid 还有 session_key。openid 是用户的标识符,session_key 是用户当前的登录状态,这个状态是微信那里维护的,登录状态是会过期的,这样获取到的 session_key 也就会不一样了。

微信登录流程
在后端服务接口里面,我们现在已经根据登录码获取到了用户的登录状态。在登录状态里有 openid,在我们自己的后端应用,可以把这个 openid 跟现有的用户绑定在一起。下面会有几种情况要处理。
登录用户存在
如果在后端接口里,用 openid 的值找到了对应的用户,直接给用户签发 JWT。
登录用户不存在
根据微信给我们的登录状态里的 openid 的值,去在后端查询有没有对应的用户。如果没找到,就说明用户是第一次使用微信登录功能登录到我们的应用。 这种情况要接口可以给小程序返回 404 ,表示没找到对应的用户。小程序收到响应,可以把用户重定向到绑定 / 注册新用户的页面。
绑定帐号:登录用户有对应的网站帐号
用户使用微信登录,后端服务如果返回 404,说明要登录的用户还没有跟网站应用的某个帐号绑定在一起。如果用户在我们的网站应用上有对应的帐号,可以输入他的用户名还有密码,去跟微信登录状态里的 openid 绑定在一起。
注册帐号:登录用户没有对应的网站帐号
如果要用微信登录的用户没在我们的网站应用上注册过,可以输入用户名,邮箱,密码去注册新的用户。然后再把新注册的用户跟 openid 绑定在一起 。这里说的绑定就是在用户的数据里面添加一个新的 openid 字段。这样下回用户再次请求用微信登录的时候,我们可以根据 openid 的值来判断他是否对应在我们自己的网站上的某个帐号。
签发 JWT
找到要求登录的用户以后,给他签发一个 JWT,小程序收到 JWT,放在 Storage 里面存储起来。
微信小程序



评论
这个内容出视频版吗
8 年 2 个月 以前
觉得有用,就出个课程。
8 年 2 个月 以前