准备开发工具
微信小程序就是用在微信内部的 App,它是微信公众平台的一部分。宁皓网刚刚发布了一集微信小程序开发课程。在做微信小程序开发之前,要做些准备工作。
知识储备
宁皓网现有的课程已经为开发小程序提供了完整的知识框架。你要先了解 HTML,CSS,还有 JavaScript。小程序的主要逻辑都是用的 JavaScript 语言,想开发小程序你需要先了解 JavaScript,先去完成宁皓网的 JavaScript 课程包。创建小程序界面的方法跟创建普通的 HTML 页面差不多,也会用到 CSS 相关的知识,去为界面应用样式。小程序本身就像是一套前端框架,如果你已经了解了某个前端框架,比如 React 或 Vue,对学习小程序会有帮助。
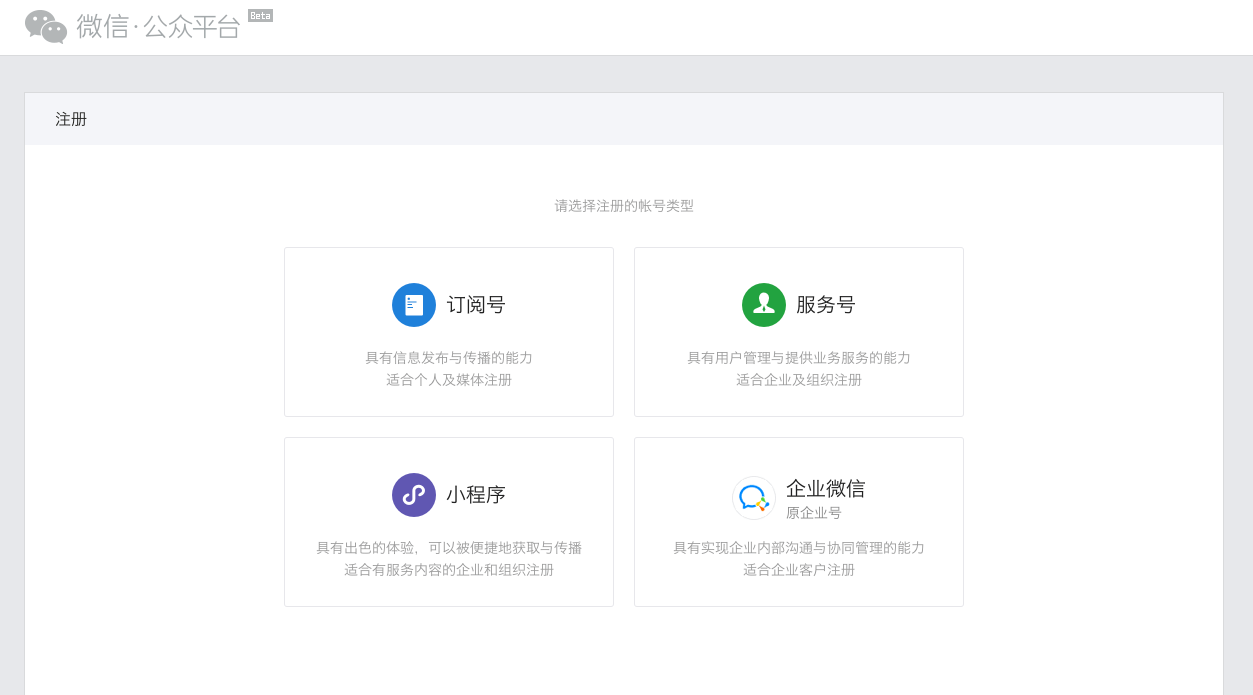
注册小程序
去微信公众平台注册一个小程序帐号,你也可以在现有的公众帐号内部去开通注册小程序,完成以后你会有一个独立的小程序帐户。如果在公众帐号内部注册,你的小程序帐号与公众帐号会关联到一块儿。如果是单独注册的小程序帐户,你需要在你自己的公众帐号内部去关联一下,效果是一样的。总之,你会有一个独立的公众平台小程序帐号,用这个帐号登录,去配置小程序相关的信息,添加小程序开发或体验者,去得到小程序的 ID 等等。


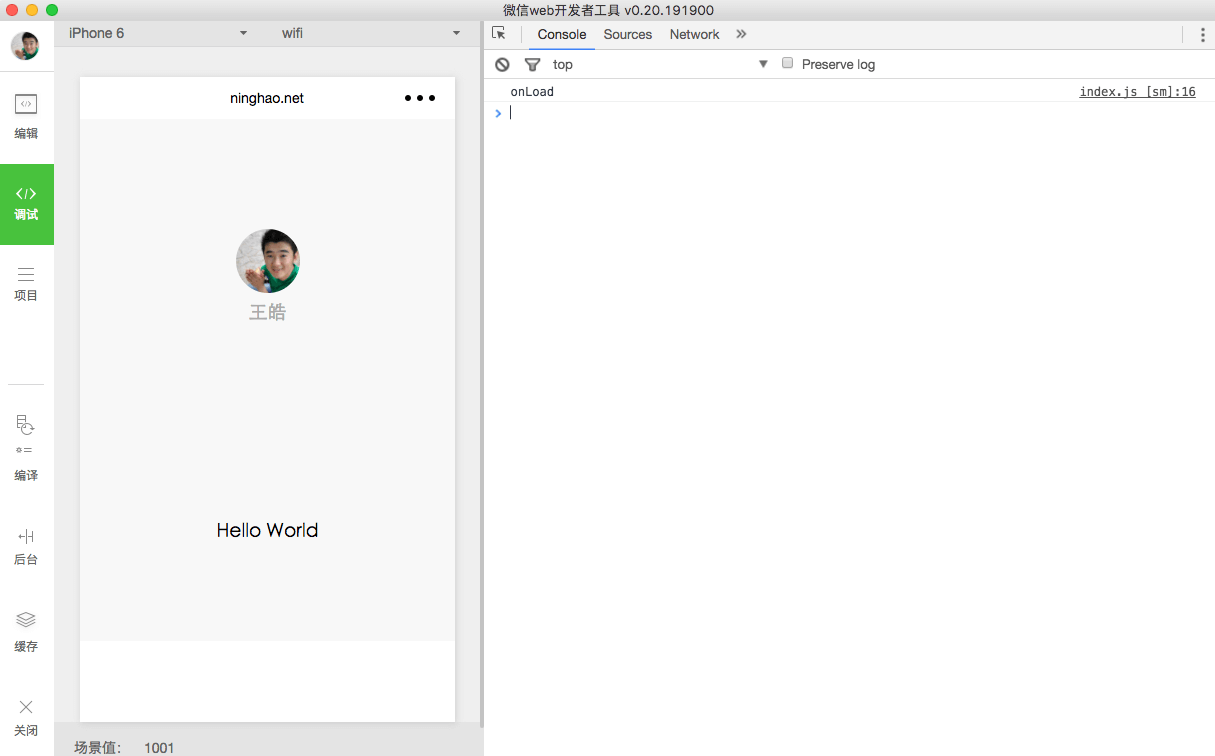
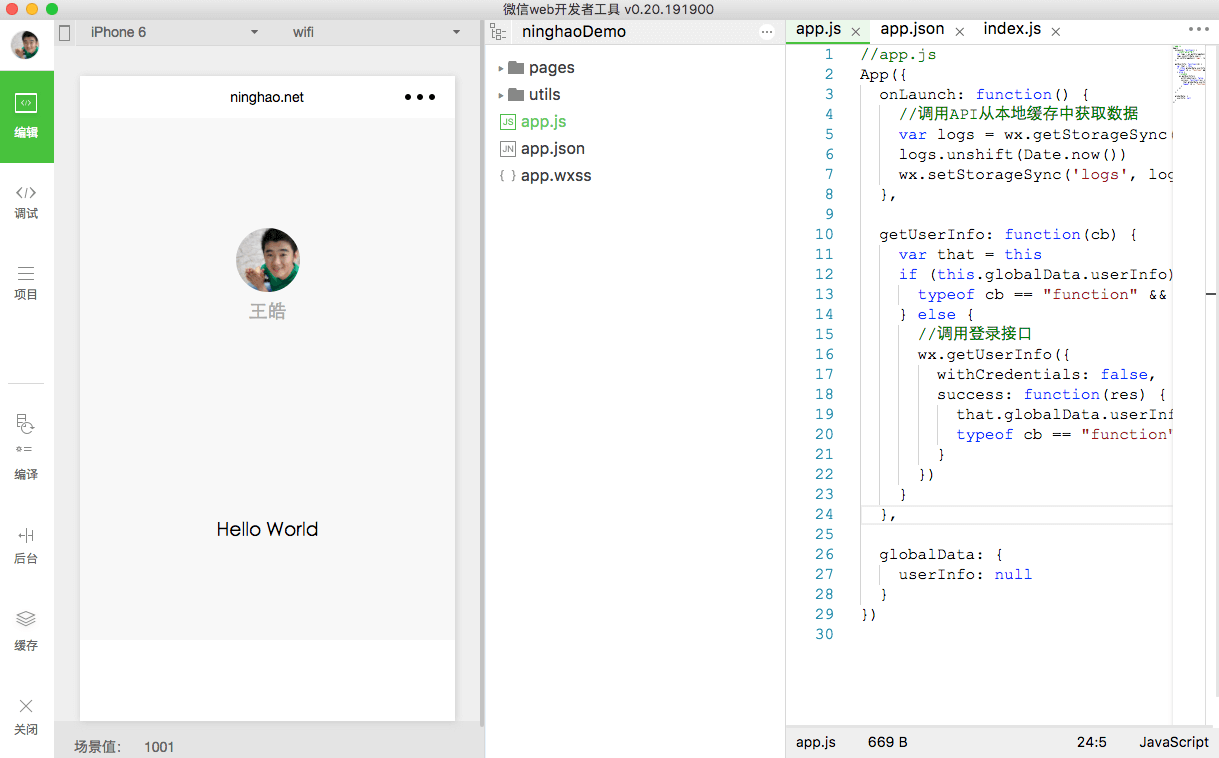
开发者工具
微信提供了一个开发者工具,可以在本地开发与调试我们开发的小程序。下载适合在自己系统上运行的开发者工具。可以在本地创建一个新的小程序项目,创建的时候会让你填写小程序 ID,用你注册的小程序帐号登录以后,打开设置 — 开发设置,在上面的开发者 ID 下面会显示 AppID(小程序ID),看起来像这样:wxd810b659c6893686。
开发者工具里面有个模拟器,可以预览开发的小程序。还有个调试工具,这个工具就是一个定制版的 Chrome 浏览器开发者工具,所以你也不会太陌生。还有个编辑器,可以直接编辑项目的代码,你也可以使用自己习惯的编辑器去编辑项目。


现在订阅宁皓网,可以学习所有跟微信小程序相关的课程。




评论
终于等来了小程序课程
8 年 6 个月 以前
终于来了~抓紧学习~认证账号早早就已经申请了一直没有开发。
8 年 6 个月 以前
太及时了,正需要
8 年 6 个月 以前