设计Drupal的模板,不必什么都要从头开始,你可以选择一些基础主题(base theme),基于这个基础主题创建一个子主题(sub theme)。子主题可以继承基础主题的功能,这样做的好处就是节省时间和易于管理。
Drupal官方网站里提供了很多的基础主题,http://drupal.org/project/themes,比如著名的Zen,Fusion,Omega等等,下面我们以Zen主题为例,来看看如何基于Zen主题来为Drupal创建主题。 这篇文章我们动手做一些试验,来了解如何使用Zen做为基础主题来为Drupal 7 创建一个主题。
开始准备
安装Drupal,添加一些测试的内容,你可以下载并安装devel模块,然后在 管理后台->配置 “admin/config”里找到并点击“Generate content”,可以快速生成一些测试的内容。
创建Zen的子主题
我们一起来创建一个基于zen主题的叫做“ninghao”的子主题,这个主题将成为网站使用的主题,“ninghao”只是我起的一个主题的名字,你可以换成你自己想要的主题名称。
步骤:
- 下载Zen主题(http://drupal.org/project/zen),解压以后放在drupal的“sites/all/themes”目录下。
- 复制Zen目录下的STARTERKIT文件夹到“sites/all/themes”目录下,将其重命名为你想要的主题名称,比如“ninghao”
- 在重命名以后的STARTERKIT目录下,也就是“ninghao”目录下,找到STARTERKIT.info.txt,把这个文件重命名为“ninghao.info” 。
- 在“ninghao”目录下,打开“theme-settings.php”与“template.php”,查找里面的“STARTERKIT”,全部替换为“ninghao”。
- 打开“admin/appearance”(管理后台->外观),在禁用的主题里,找到我们创建的叫ninghao主题,点击“启用并设为默认”。你会看到网站前台已经使用ninghao这个主题了。
恭喜,你现在已经成功的创建了一个Drupal 7的主题了,看到主题的样式你可能会失望,“我靠,啥也没有,太丑啦!”。其实人家就是这么设计的,这种主题就像是一张白纸,你需要有自己的想法,去把你想要的样式添加到主题的样式表里。
Zen主题包含的样式表
在“sites/all/themes/ninghao/css”里面就是主题所有的样式表,Zen把常用的样式根据用途分开存放,这样更易于管理。有些样式表是以“-rtl.css”结尾的,这些样式表专门用在从右向左阅读的内容上,比如阿拉伯文就是从右向左阅读,如果不需要,你可以删除这些“-rtl.css”样式表。
注意这些样样式里多数都只有样式的选择器,并没有样式的属性与值,你需要根据自己的需要来添加样式,样式表里包含了详细的说明。
下面简单介绍一下这些样式表:
- html-reset.css:重置所有的html元素默认的样式,让他们在不同浏览器上看起来一样。
- layout-liquid.css,layout-fixed.css:布局使用的样式,默认使用的是layout-fixed.css,也可以替换为layout-liquid.css。如果你已经习惯了其它的布局方式,比如960网格系统,你可以替换Zen的布局样式表。
- page-backgrounds.css:统一管理背景
- tabs.css:选项卡的样式表,这个样式表里包含了定义的样式。
- pages.css:页面的样式表,page.tpl.php模板的样式。
- blocks.css:区块的样式表,block.tpl.php模板的样式。
- navigation.css:导航菜单样式表
- views-styles.css:views模块模板的一些样式。
- nodes.css:node.tpl.php模板的样式。
- comments.css:comment-wrapper.tpl.php与comments.tpl.php模板的样式。
- forms.css:表单样式。
- fields.css:theme_field()生成的标签的样式。
- print.css:打印用的样式
- ie.css,ie6.css:专门为IE浏览器准备的样式。
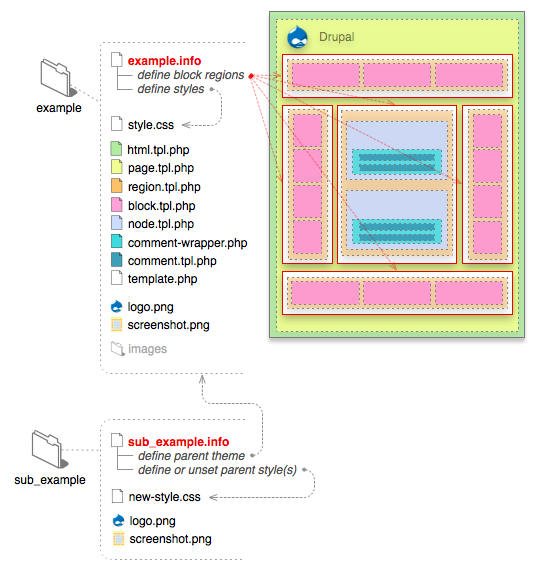
常用的模板文件
- html.tpl.php 页面最外层的标签,比如文档类型的声明,<head>部分的内容。
- page.tpl.php 定义了页面的布局,放区块用的区域等等。
- region.tpl.php 区域的模板。
- block.tpl.php 区块的模板。
- node.tpl.php 内容模板。
zen主题重新定义了这些模板文件,在“sites/all/themes/zen/templates”目录下,如果你想修改这些模板文件,复制你要修改的模板文件到使用的主题目录下,这里我们使用的是ninghao主题,所以需要把模板文件复制到“sites/all/themes/ninghao/templates”目录下面。这样你对模板所做的修改只会在当前使用的这个ninghao主题下起作用。
练习:复制“sites/all/themes/zen/templates”下面的page.tpl.php模板文件到“sites/all/themes/ninghao/templates”目录下,然后修改模板里的内容,看看Drupal前台有什么样的变化。
在页面模板中添加区域
区域就是用来显示区块的位置,基于Zen主题的子主题默认定义了一些区域,如果你想添加新的区域,也很容易做到。
下面我们一起来添加一个叫content_top的区域(content_top只是我起的名称,你可以换成你自己想要的区域名称):
- 打开ninghao.info,位置在:sites/all/themes/ninghao/
- 在ninghao.info里添加一行代码:regions[content_top] = Content top
- 打开page.tpl.php,找到你想要显示Content top区域的地方,添加代码:<?php print render($page['content_top']); ?>
- 随便在管理后台->区块 里,找到一个区块,发布在Conent top的位置上测试一下。
注:一般来说你对模板所做的修改都需要清除一下缓存,之所以你可以立即看到所做的修改,是因为zen主题的一个功能,在“admin/appearance/settings/ninghao”里有一个选项“ Rebuild theme registry on every page.”,开启这个选项可以让你立即看到对主题所做的修改,不需要先去清除缓存。
为特定的场合指定模板
Drupal的主题应用非常灵活,比如你可以为单独某个区块,区域,页面,字段... 来应用不一样模板。下面我们就通过几个实验来了解一下。
block.tpl.php,区块模板
试验一:为左边栏区域(sidebar_first)单独设置模板:从“sites/all/themes/zen/templates”目录下复制block.tpl.php文件到将“sites/all/themes/ninghao/templates”目录下,然后把 block.tpl.php 重命名为:block--sidebar_first.tpl.php ,注:sidebar_first 是 Zen 主题上定义的区域。用同样的方法试试为其它区域设定模板。
试验二:修改“在线用户"区块的模板。先把“在线用户”区块发布到一个区域上,然后去复制一份 block.tpl.php 并重命名为:block--user-online.tpl.php,修改这个文件,看看是不是只会影响到“在线用户”这个区块。用同样方法试试为其它的模块指定单独的模板。
注:为什么是user-online?你可以在编辑区块的时候注意一下地址:
admin/structure/block/manage/user/online/configure
试验三:在管理后台->结构->区块:admin/structure/block,点击“添加区块”来添加一个自定义的区块。随便输入一些内容,将其发布在一“第一边栏”位置上。编辑这个区块的时候 ,注意一下地址:
admin/structure/block/manage/block/1/configure(数字1是这个区块的id号,表示这是用户第一个创建的区块,你看到的id号很可能是其它的数字)
如果你想为这个区块单独设置模板,你可以复制一份block.tpl.php 重命名为:block--block-1.tpl.php
类似的方法,你可以试试其它的模板文件,如page.tpl.php,node.tpl.php,你都可以为某些特定场合指定模板,比如你想为id为1的内容指定特定的页面模板,你可以复制一份page.tpl.php,重命名为 page--node--1.tpl.php 。更详细的规则你可以参考Drupal官方的文档:http://drupal.org/node/1089656
多动手试验一下。 宁皓网下个月会推出Drupal 7 的关于模板的视频课程,懒人可以再等等看视频 :)
闲聊
Drupal不像Joomla跟Wordpress那样拥有很多现成的模板,原因可能跟Drupal相关的商业模式有关,Drupal相关的公司或个人更喜欢比较大的项目,百万美金的Drupal项目已经不再稀奇。而Joomla与Wordpress更在乎小市场,比如有很多模板俱乐部,这些俱乐部每月推出一款Joomla或Wordpress的模板,会员可以花很少钱订阅这些模板。还有些专门销售模板的网站,每个模板几十块钱。
当然百万美金的项目不仅仅只有Drupal可以做,Joomla与Wordpress也是一样的。其实做小项目也非常好,我觉得可以使用这些系统针对某些需求开发一些小的Web应用,比如你可以为摄影师,设计师,公司,政府做一些专门的Web应用。然后批量的销售这些Web应用。
我希望宁皓网以后可以做出一个销售这些小应用的平台,可以用它来提高自由职业者的收入,这是我的心愿。
Drupal




评论
非常感谢了哦。学习了
13 年 8 个月 以前
期待D7系列教程...:-)
13 年 8 个月 以前
期待D7系列教程
13 年 7 个月 以前
在“创建Zen的子主题”步骤4之前,应该把nihao中的NAME字段的值也改为nihao,否则在外观选项中找不到名为nihao的主题。
13 年 7 个月 以前
这个教程不错。很受用!
13 年 6 个月 以前
爱上drupal了,可惜我是门外汉。我只会用点joomla,哈哈
13 年 4 个月 以前
学习一下
12 年 10 个月 以前
admin/structure/block/manage/block/1/configure
对应的模板应该是:
block--block--1.tpl.php
admin/structure/block/manage/user/online/configure
对应的模板应该是:
block--user--online.tpl.php
出处:
For example, "block--block--1.tpl.php" would be used for the first user-submitted block added from the block administration screen since it was created by the block module with the id of 1. "region" will take effect for specific regions. An example of a region-specific template would be "block--sidebar_first.tpl.php".
10 年 7 个月 以前
想要资料包。。。
10 年 3 周 以前
过时了,如果您刚开始学 Drupal,现在来学 Drupal 8 吧。
10 年 3 周 以前