Git 是一个版本控制工具,它有点像时间机器,可以让你回到从前。使用 Git 管理你的项目,对项目做出修改以后,提交一下,写一条信息,说明一下为啥做出这样的修改。在未来你可以恢复到之前提交的那个点上。不管你是设计师还是开发者,都应该学会使用 Git,先从这个简单的操作手册开始吧,你将学会:
- 安装 Git
- 初始化 Git 仓库
- 提交修改
- 查看状态
- 还原
- 创建分支
- 合并分支
- 在 github 上管理项目
安装 Git
Git 是跨平台的,不管你用 Windows 还是 Mac,都可以使用 Git,打开 git-scm,去下载对应版本的 Git。网站会自动检测你的操作系统,为你提供对应的 Git 。下载以后,像安装一般的软件一样,去安装 Git 。
Windows 用户安装完成 Git 以后,可以打开 Git Bash 。我用的是 Mac 系统,安装好 Git 以后,可以直接使用终端工具去使用 Git 。然后简单的去配置一下 Git :
git config --global user.name "Phoenix" git config --global user.email 117663444@qq.com
上面的命令是告诉 Git ,你是谁,你的 Email 地址是什么。以后所有的操作,都会用到这个信息。只需要配置一次就可以了。

基本操作
假设你要创建一个项目,先去新建一个目录,比如我在桌面上创建了一个叫 app-project 的目录,可以把项目的文件都放在这个目录里面。想要让 Git 去监管这个项目目录,需要先去初始化一下:
git init
返回:
Initialized empty Git repository in /Users/xiaoxue/Desktop/app-project/.git/
现在, 就成功的创建了一个 repository(仓库),目前里面还没有东西,下面去查看一下它的状态:
git status
返回:
On branch master Initial commit nothing to commit (create/copy files and use "git add" to track)
提示目前没有什么东西可以 commit(提交)的。下面,去创建一个 HTML 文件,命名为 index.html ,文件里输入一些基本的代码,然后把它放保存在 app-project 这个目录里面,然后再去查看它的状态:
git status
这次返回:
On branch master Initial commit Untracked files: (use "git add ..." to include in what will be committed) index.html nothing added to commit but untracked files present (use "git add" to track)
提示我们现在正处在 master(主) 这个 branch(分支)上,然后有一个还没有跟踪的文件:index.html,这也是我们项目里唯一的文件,想让 Git 跟踪这个文件,需要把它添加到 Staging(工作) 区域,然后再去 commit(提交)一下。
git add index.html
再去查看状态时会返回:
On branch master Initial commit Changes to be committed: (use "git rm --cached ..." to unstage) new file: index.html
提交添加了一个新的文件 index.html,如果你想添加所有的文件,可以使用一个 . 像这样:
git add .
添加好要跟踪的文件以后,最后需要再去提交一下,提交的时候,需要输入一条描述的信息:
git commit -m '第一次提交'
返回:
[master (root-commit) 4a37046] 第一次提交 1 file changed, 10 insertions(+) create mode 100644 index.html
确认一下我们的工作,可以使用 log 命令:
git log
返回:
commit 4a370460f8f4bf4074a0c304ca794ed673b0b4c1 Author: Phoenix <117663444@qq.com> Date: Sat Apr 5 14:09:51 2014 +0800
再次查看状态:
On branch master nothing to commit, working directory clean
提示现在 master 这个分支上没啥可以提交的了。下面,我们再去在自己的项目里创建一个样式表,命名为 style.css,然后再把这个样式表链接到 index.html 里面。完成以后执行下面的命令:
git add . git commit -m '创建 style.css 样式表并嵌入到 index.html'
返回:
[master 95043e6] 创建 style.css 样式表并嵌入到 index.html 2 files changed, 1 insertion(+) create mode 100644 style.css
假设你现在想还原之前的提交,可以这样:
git revert HEAD
返回:
Revert "创建 style.css 样式表并嵌入到 index.html" This reverts commit 95043e6fd5451b5e38258a0d314c61c2d6affcfc. # Please enter the commit message for your changes. Lines starting # with '#' will be ignored, and an empty message aborts the commit. # On branch master # Changes to be committed: # modified: index.html # deleted: style.css
这会打开默认的文本编辑器,输入 :wq 保存并退出。回到你的项目目录,查看一下,你会发现, style.css 不见了,再打开 index.html 。嵌入 style.css 的这行代码也不见了。
分支
前面我们创建了一个 Git 仓库,里面有一个叫 master 的分支,假设现在我们想去尝试一下新的想法,你可能并不知道这些想法是否可行,但是决定要去试一下。这时,可以去创建一个新的分支,在这个分支里你可以继续对项目去做修改,然后提交,这些提交不会影响到其它的分支,最终我们可以去合并分支。创建新的分支可以这样:
git branch phoenix git checkout phoenix
返回:
Switched to branch 'phoenix'
上面两条命令的意思是,去创建一个叫做 phoenix 的分支,然后切换到 phoenix 这个分支。上面这两行命令也可以合并成一行命令:
git checkout -b phoenix
现在你可以去修改一下 index.html。比如改一下 index.html 的页面标题,完成以后,再去提交一下:
git add index.html git commit -m '把网页标题修改为 phoenix'
返回:
[phoenix b5db411] 把网页标题修改为 phoenix 1 file changed, 1 insertion(+), 1 deletion(-)
上面这个提交是在 phoenix 这个分支下面做的,你可以试着再切换到 master 分支,然后再查看一下 index.html 这个文件。你会发现 index.html 没有什么变化,如果你决定要把在 phoenix 这个分支所做的修改合并到 master 分支上面,可以这样做:
git checkout master git merge phoenix
先切换到 master 分支,然后把 phoenix 分支合并过来,现在,再去查看一下 index.html 文件,你会发现,在 phoenix 分支下所做的修改,在 master 分支上也会体现出来。
github
现在,我们所做的都是在本地电脑上进行的。使用 github 提供的服务,我们可以把项目文件推送到 github 提供的远程仓库里面,这样,你就不用担心意外删除掉在本地电脑上的项目文件了,因为你在远程的仓库里面,还有一个备份。你可以先去注册一个 github 帐号,登录以后,去创建一个远程仓库:
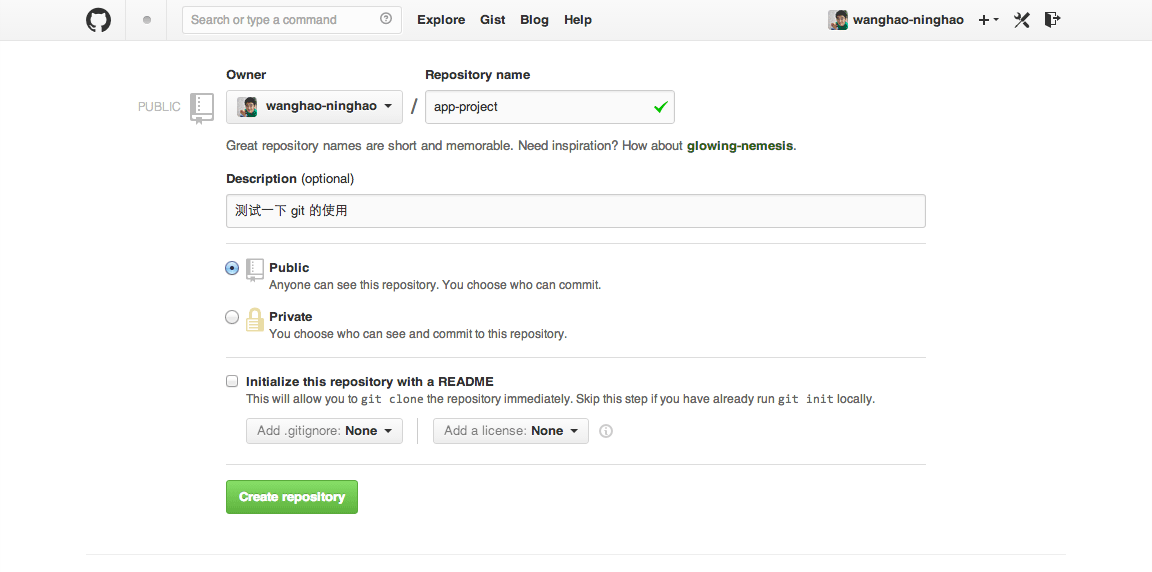
- 点击页面右上角的 + 号,Repository name 这里,输入仓库的名称
- Description 是可以选填的描述信息
- Public 公开或 Private 私密,如果你不想让别人看到你的项目的代码,应该选择 Private。
- 点击 Create repository

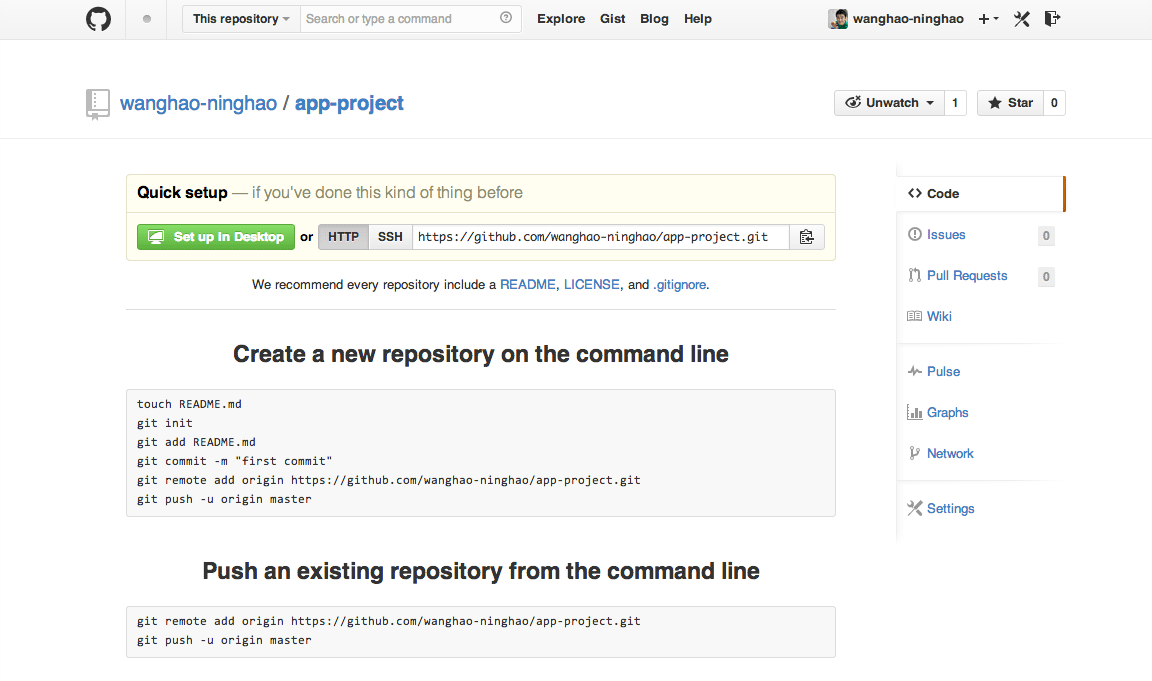
创建完成以后,github 会给你提示,你可以在本地去创建一个新的仓库,也可以把本地上已有的仓库推送到创建的这个 github 的远程仓库里面。下面,我们把之前创建的 app-project 这个项目推送上去:
git remote add origin https://github.com/wanghao-ninghao/app-project.git git push -u origin master
上面这两行命令是,先去为项目添加一个远程的仓库,告诉 git 这个远程仓库的地址是啥,这个仓库是由 github 提供的,然后使用 git push ,去把 master 这个分支推送到这个远程的仓库里面。
这会提示你输入你在 github 上的用户名还有密码:
Username for 'https://github.com': wanghao-ninghao Password for 'https://wanghao-ninghao@github.com':

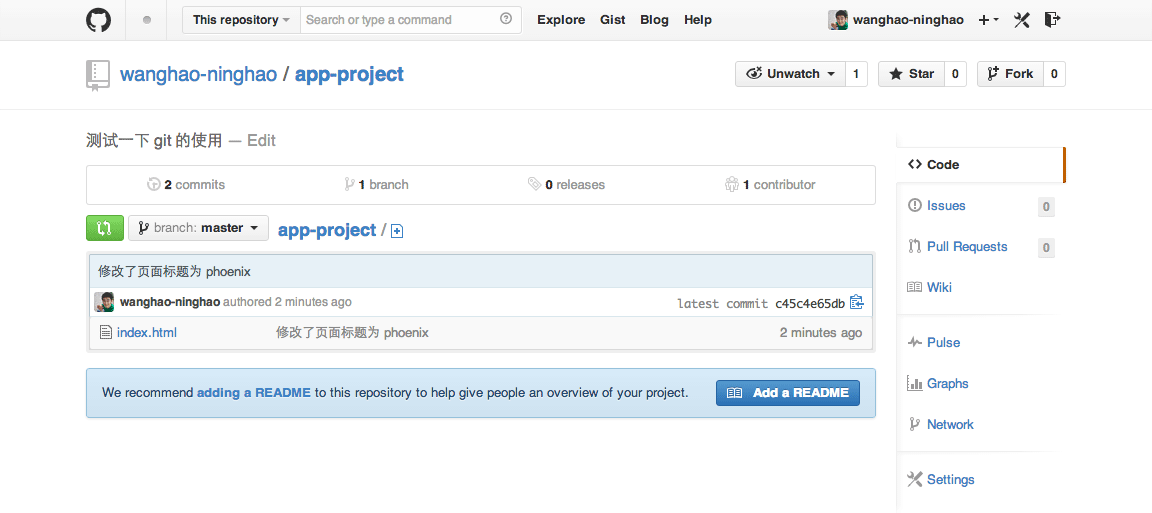
完成以后,你可以打开在 github 上的你的项目,你会发现项目里的文件已经显示出来了。在本地上,你可以继续使用 git 去提交修改,创建分支,然后想要把修改的东西推送到 github 上,可以使用命令:
git push

总结
我们应该慢慢习惯使用命令行工具,Git 就是一个命令行的工具,使用命令去告诉它应该做什么。Git 是设计师与开发者的必备工具,在未来宁皓网会推出关于 Git 的更详细的视频课程,没有发布之前,建议您先练习一下。可以参考 Pro Git 这本书,你可以在线免费阅读。
Git



评论
多人用GIT可以使合作变得更轻松,自已使用可以让开发思路更清晰。
11 年 9 个月 以前
请问 Joomla3.x 怎么实现调查投票啊 之前自带的插件没有了
或者皓哥有什么推荐的类似插件啊
11 年 9 个月 以前
请问如何在Drupal中实现针对某个用户限制他的网址的访问啊?比如只能让abc用户访问http://xxx.com/123/?
11 年 9 个月 以前
github 提供的远程仓库如果想设成private是不是一定得收钱啊?
11 年 9 个月 以前
是啊。得收费。你也可以在自己的服务器上搭建一个。
11 年 9 个月 以前
+1
11 年 8 个月 以前
俺比较懒,直接用的lnmp.org上面的军哥一键配置包,新手可以试试看,阿里云现在出了镜像也很方便配置环境的
11 年 7 个月 以前
发错了,http://ninghao.net/blog/1368 准备回复这个文章的。
11 年 7 个月 以前
图片为什么看不了
11 年 1个月 以前
好了,嘿嘿。
11 年 1个月 以前
github上只有仓库创建者才能push修改吗?那合同作业怎么实现?
10 年 11 个月 以前
两种方法,一种是项目的创建库可以把你添加到项目的合作者列表里,第二种就是你可以提交 Pull Request ,项目创建者,看到后,可以把你的 Pull Request 合并到项目上。
10 年 11 个月 以前
非常感谢啊,那我如果想参与别人的项目就是先fork到自己仓库里,修改后Pull Request给项目发起人,等他审阅是这样吗?
10 年 11 个月 以前
嗯呐。
10 年 11 个月 以前